Создание кнопок в Fireworks MX. Создание символа кнопки и редактирование ее экземпляра.
Как правило, прежде чем создавать Web-страницы, разработчики и художники тратят значительное время на создание разных вариантов кнопок для разных состояний. Но с помощью Fireworks MX эту работу можно сделать за 5 минут.
В Fireworks MX можно создавать кнопки как символы, т.е. любой рисунок или текстовый объект может быть преобразован в кнопку, которой потом можно пользоваться многократно. И что особенно важно, так это то, что такие символы можно редактировать. Например, предположим, что вы создали выпуклую кнопку с некоторой надписью. Перетащив эту кнопку на холст, вы создаете экземпляр кнопки. Теперь, если вам понадобится изменить надпись на ней, то вам уже не нужно разрывать сложные объектные связи между кнопкой на холсте и ее "предком" в библиотеке. Таким образом, на панели кнопок можно использовать множество экземпляров одной и той же кнопки из библиотеки.
Создание символа кнопки и редактирование ее экземпляра
Процесс создания кнопки в Fireworks MX начинается с создания символа Button. После объявления объекта символом Button откроется окно Button Editor, в котором создаются разные состояния кнопки. Когда символ перетаскивается на холст, автоматически создаются слайсы, и вы можете работать с экземпляром.
Для того чтобы создать символ кнопки, выполните следующее.
Откройте новый документ Fireworks MX. Размеры холста установите 200x200 пикселей, цвет фона сделайте белым. Щелкните на кнопке ОК.
Выберите инструмент Rectangle и нарисуйте квадрат размером 70x70 пикселей.
Выделив нарисованный квадрат, откройте панель Assets (Материалы) и щелкните на вкладке Styles (Стили). Вы увидите множество заготовленных стилей кнопок. Щелкните в верхнем ряду на синем квадрате.
Панель стилей Fireworks MX
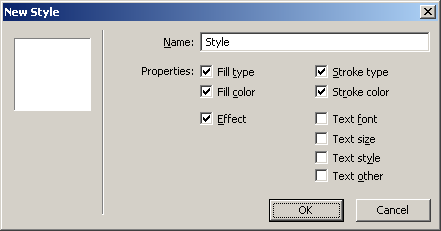
Не каждый с первого взгляда сможет оценить полезность панели Styles. Эта панель содержит набор предопределенных объектов и текстовых эффектов. В этой же панели выбраны многие стандартные эффекты, которые вы можете применить ко всему Web-узлу. Например, некоторые кнопки сделаны с мраморной заливкой и выпуклыми краями. Вы можете создать на холсте объект с такой заливкой и краями я, выделив его, щелкнуть на кнопке New Style (Создать стиль) в нижней части панели. Откроется диалоговое окно, которое вы видите на рис. 17.1. Щелкните на кнопках, которые отвечают за поведение объекта, за его эффекты и текст, и дайте имя новому стилю. В панели Styles появится новый объект.

Рис. 17.1. Создать новый стиль совсем не сложно, если воспользоваться окном New Style
Для того чтобы удалить стиль, выделите на холсте объект, который основан на этом стиле, и щелкните на кнопке Trash в нижней части панели. Кроме того, можно щелкнуть на объекте в панели, удерживая нажатой клавишу SHIFT, а затем на кнопке Trash.