Удаление ореола при помощи маски
Наверное, каждый автор хотя бы одной цифровой композиции сталкивался с проблемой ореола. Если отделенный от своего естественного фона объект наложить на другой слой, то может стать заметной полоса, расположенная вдоль его границы. Ореол или, как его иногда называют дизайнеры, кайма (гало, бордюр) – это явление недопустимое, поскольку даже слабовыраженный артефакт такого типа с головой выдает искусственное происхождение композиции.
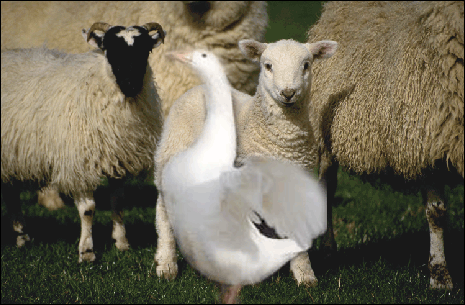
Наиболее частой причиной появления ореолов является растушевка границы пометки при отделении объекта от фонового изображения. Если не растушевывать границу, то на новом фоне объект будет выглядеть как аппликация, вырезанная из бумаги и наклеенная на новую фотографию. С другой стороны, растушевка переносит точки старого фона на новое место и может стать причиной появления ореола. Эта проблема не осталась незамеченной разработчиками редактора, но все штатные способы удаления граничных ореолов (команды раздела Layer › Matting) не предлагают надежного решения проблемы. Маска слоя дает лучший практический выход из этого противоречия. Рассмотрим технику использования маски, которая позволяет едиными методами решить обе задачи сразу (удаление ореола и смягчение границы). В качестве примера возьмем изображение, показанное на рис. 6.17. В этой буколической картинке изображение гуся, взятое из другого источника, расположено на отдельном слое. Отметим, что не проводилось никаких специальных мероприятий по удалению ореола, который при большом увеличении проявляется в виде неравномерной темной полосы, проходящей по всей границе объекта.
- Первые шаги методики стандартны и заключаются в подгонке объекта по месту в новой композиции. Как и ранее, эту задачу удобнее решать средствами, которые предлагает команда Free Transform (CTRL + T). Промежуточный результат показан на Рис. 6.18. Зеркальное отражение гуся было выполнено при помощи команды Edit › Transform › Flip Horizontal (Правка › Трансформация › Отразить по горизонтали).
- Прежде чем приступить к описанию следующих шагов, следует еще раз сказать про состояние изображения в данной ситуации. Оно состоит из двух слоев. Верхний содержит изображение гуся (он является активным), а все его остальные точки являются прозрачными. Вся остальная буколика расположена на нижнем слое. Пометим все непрозрачные пикселы верхнего слоя. Для этого достаточно щелкнуть по его имени в палитре слоев, удерживая клавишу CTRL.

Рис. 6.17. Исходное состояние композиции
Рис. 6.18. Подгонка положения и формы объекта - Создадим маску верхнего слоя. Для этого достаточно нажать кнопку Add layer mask палитры слоев. В результате на маске все прозрачные точки будут закрашены черным цветом. Операция не повлечет никаких видимых изменений основного слоя, поскольку маскируются только его прозрачные области. На рис. 6.19. показано состояние маски сразу после ее создания.

Рис. 6.19. Маска слоя, созданная на основе выделенной областиГраницы маски предельно резкие, поскольку выделение не растушевывалось.
