Установка параметров цвета в цифровом виде. Отображение цветов вне цветовых охватов.
Как для указанных цветовых моделей (RGB и HSB), так и для модели CMYK, предусмотрена возможность установки цвета с помощью ввода соответствующих цифровых значений для каждой модели.
Для определения цвета в модели CMYK следует ввести процентное содержание каждого компонента – голубой (С), пурпурной (М), желтой (Y) и черной (К) красок.
В модели RGB каждый компонент – красный (R), зеленый (G) и синий (В) цвета – определяется в диапазоне от 0 до 255.
В модели HSB цветовой оттенок (Н) определяется в диапазоне от 0 до 360 градусов, что соответствует расположению данного цветового оттенка на цветовом круге (красный цвет равен 0 градусов и располагается в позиции трех часов на циферблате). Насыщенность (S) и яркость (В) устанавливаются в диапазоне от 0 до 100%.
Отображение цветов вне цветовых охватов
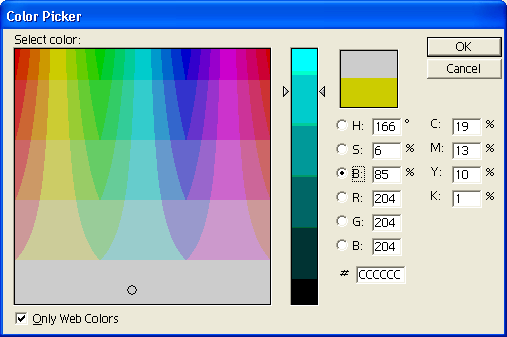
Над числовыми полями в диалоговом окне Color Picker (Цветовая палитра) представлены два небольших цветовых поля: в нижнем отображается текущий цвет, а в верхнем – получаемый в результате установки.
Если новое значение цвета не имеет соответствия в цветовой модели CMYK (не входит в цветовой охват этой модели), появится предупреждение в виде треугольника с восклицательным знаком. Рядом с треугольником выводится цветовое поле с ближайшим CMYK-эквивалентом этого цвета. Этот эквивалент можно принять, если щелкнуть мышью на треугольнике или на образце эквивалента. Информацию о понятии цветового охвата см. в приложении 2.
CMYK-эквиваленты программа формирует с учетом установок диалогового окна Color Settings (Настройка цветов) меню Edit (Правка). Информацию о работе с этим диалоговым окном см. в главе 15.
Использование изображений для Web-дизайна также имеет свои ограничения, в частности, диктуемые необходимостью учитывать минимальные цветовые возможности мониторов. В связи с этим рекомендуется использовать так называемую Web-независимую палитру (Web-safe palette), которая состоит из 216 цветов и является частью палитры индексированных цветов (информацию об этой палитре см. в приложении 2).
Если цвет, определяемый в диалоговом окне Color Picker (Цветовая палитра), не входит в Web-независимую палитру, то рядом с цветовыми полями появляется предупреждение в виде кубика. Рядом с кубиком выводится цветовое поле с ближайшим Web-эквивалентом этого цвета. Данный эквивалент можно принять, если щелкнуть мышью на кубике или на образце эквивалента.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Если задача пользователя состоит в использовании цветов Web-независимой палитры, то ее можно облегчить, установив флажок Only Web Colors (Только Web-цвета). В этом случае в цветовых полях диалогового окна Color Picker (Цветовая палитра) отображаются только цвета, входящие в Web-независимую палитру (рис. 7.19).

Рис. 7.19. Диалоговое окно Color Picker с установленным флажком Only Web Colors
В поле # (Код цвета) при выборе любого цвета отображается шестнадцатеричный код цвета. Если использовать только шесть кодов, а именно 00, 33, 66, 99, СС и FF, то определяемый цвет всегда будет находиться в пределах Web-независимой палитры.
Совет
Следует обратить внимание, что использование только шести кодов для описания цвета ограничивает количество градаций серого также шестью вариантами.
