Преобразование страниц в Dreamweaver MX

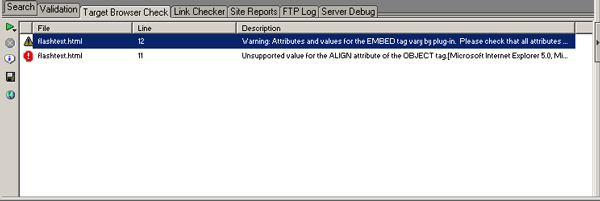
Рис. 23.4. Проверка закончена, и на панели Results отображены выявленные проблемы

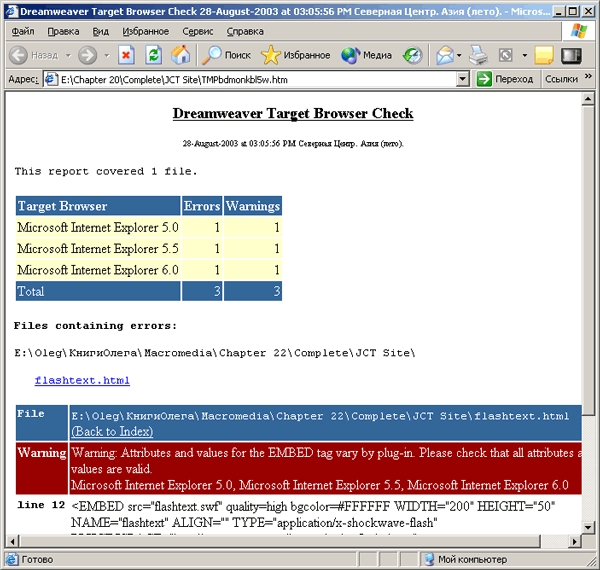
Рис. 23.5. Возможность открыть отчет в браузере и вывести его на печать
Тестирование браузером всего узла
В Dreamweaver MX тестирование всего узла не сложнее тестирования отдельной страницы. При этом Dreamweaver MX проверяет все файлы, содержащиеся в корневой папке узла, независимо от того, используются они в узле или нет.
Для того чтобы протестировать весь узел, выполните следующие действия.
- Откройте панель Check Target Report и выберите в списке действий пункт Check Target Browsers for Entire Site. Также можно щелкнуть на кнопке с изображением зеленой стрелки панели Report и выбрать пункт Check Target Browsers for Entire Site. Откроется диалоговое окно Check Target Browsers.
- Выберите из списка те браузеры, относительно которых будет производиться проверка, и щелкните на кнопке Check. Dreamweaver MX просмотрит все файлы, содержащиеся в заданной папке, и выведет в окне Target Browser Report обнаруженные проблемы.
