Текст
В Flash MX на основе динамического текстового объекта можно создать текстовую область с прокруткой. Такие объекты часто используются в Web-дизайне, поэтому рассмотрим их создание подробнее. Для построения текстовой области с прокруткой выполните следующее:
- Выберите инструмент Text и с помощью мыши очертите границы текстовой области.
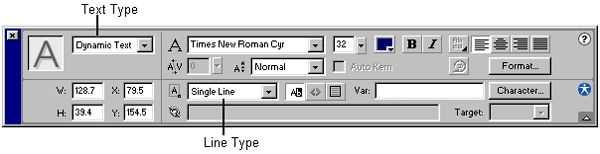
- На палитре Properties в раскрывающемся списке Text Type (Тип текста) выберите значение Dynamic Text (Динамический текст); в раскрывающемся списке Line Type (Тип строки) выберите режим расположения динамического текста в текстовой области:
- Single Line (Одна строка) – для области с только горизонтальной прокруткой;
- Mutiline (Несколько строк) или Multiline no wrap (Несколько строк без перетекания) – для области с вертикальной прокруткой;
- Multiline no wrap – для области с вертикальной и горизонтальной прокрутками.
- При выбранном инструменте Text щелкните за пределами текстовой области. При этом курсор внутри текстовой области исчезнет, а вокруг нее появится штриховая рамка.
- Переместите указатель мыши внутрь текстовой области и щелкните правой кнопкой мыши, чтобы открыть контекстное меню и выбрать в нем команду Scrollable (Прокручиваемый).
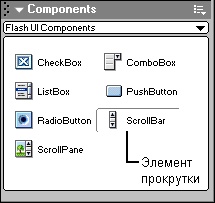
- В палитре Components (Компоненты), содержащей множество элементов управления, найдите ScrollBar и перетащите его в текстовую область. Вертикальную полосу прокрутки устанавливайте вдоль вертикальной границы текстовой области. Чтобы установить горизонтальную полосу прокрутки, установите элемент ScrollBar так, чтобы он пересекал горизонтальную границу текстовой области.

Ползунок на полосе прокрутки устанавливается автоматически, только если он действительно необходим.
Чтобы увидеть полосы прокрутки в действии, следует экспортировать ваше произведение в SWF-формат. На этапе разработки достаточно выполнить тестирование мультфильма с помощью команды ControI › Movie или Control › Scene.

Рис. 488. Палитра Components с элементами управления

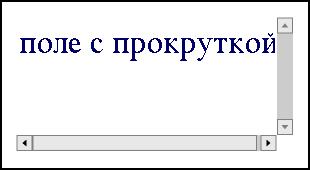
Рис. 489. Пример текстовой области с прокруткой
Другие компоненты интерфейса мы рассмотрим ниже, в специальном разделе этой главы.
