Трассировка
Рассмотрим трассировку импортированных в Flash растровых изображений более подробно. Прежде всего отметим, что она далеко не всегда оправдывает наши надежды. Наилучшие результаты получаются на таких растровых картинках, которые очень похожи на векторные рисунки. Типичный пример – отсканированное изображение схемы или чертежа. Хуже всего трассировка работает на изображениях с плавными переходами цветов и нечеткими границами между элементами. Типичным примером таких изображений является фотография (портрет или пейзаж).
Зачем нужна трассировка? Есть, по крайней мере, две причины ее применения. Во-первых, трассировка приводит растровое изображение к виду, удобному для последующего редактирования средствами векторного редактора, а иногда даже улучшает качество изображения. Например, нарисовать график функции непосредственно в редакторе довольно сложно, особенно если нужно отобразить точный, а не приблизительный ход кривой. В этом случае можно нарисовать график на бумаге, отсканировать и импортировать его растровое изображение в векторный редактор. После этого можно применить трассировку и окончательно отредактировать изображение (добавить или изменить текстовые элементы и т. п.). Во-вторых, изображения типа схем и чертежей в векторном формате обычно занимают существенно меньше места на диске, чем в растровом. Картинки типа схем и чертежей мы называем "костлявыми". Вся информация в этих рисунках сосредоточена преимущественно в линиях. Множество пикселов этих линий составляет обычно ничтожно малую долю всего рисунка, заполненного, в основном, белыми пикселами фона. При векторизации "костлявых" растровых изображений мы избавляемся от пиксельного фона, а линии представляем математическими выражениями, более компактными, чем их пиксельные оригиналы. Однако если растровое изображение относится к типу фотографий обычной натуры, то алгоритм трассировки будет долго мучиться, выделяя огромное количество элементов. В конце концов, он завершит свою работу, представив нам бледную, дискретную, геометрически искаженную, но зато расчлененную копию оригинала. Объем такого векторного изображения может даже значительно превосходить объем исходного растрового файла.
Для трассировки растрового изображения выполните следующее:
- Импортируйте растровое изображение из файла. Оставьте его выделенным и ничего не делайте с ним, кроме действий, указанных далее.
- Выполните команду Modify › Trace Bitmap (Модифицировать › Трассировка растрового изображения). Откроется диалоговое окно Trace Bitmap, в котором можно задать параметры трассировки.
- Щелкните на кнопке ОК, чтобы закрыть окно параметров, а затем отмените выделение рисунка на рабочем поле. Теперь можно посмотреть результат трассировки.
Параметры трассировки очень важны для получения высококачественного результата, поэтому рассмотрим их подробнее.

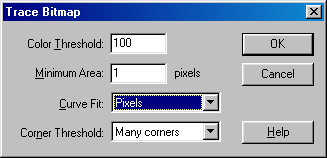
Рис. 513. Окно настройки параметров трассировки
- Color Threshold (Цветовой порог). Чем больше это число, тем меньше цветов окажется в результирующем векторном изображении.
- Minimum Area (Минимальная область). Количество прилежащих пикселов, которые учитываются при назначении цвета данному пикселу. Если требуется большая точность, то установите значение 1.
- Curve Fit (Соответствие кривой). Определяет, насколько сглажено будет отображаться контур. Если требуется большая точность, то установите значение Pixels (Попиксельно).
- Corner Threshold (Угловой порог). Определяет способ обработки углов. Для большой точности установите значение Many corners (Много углов).
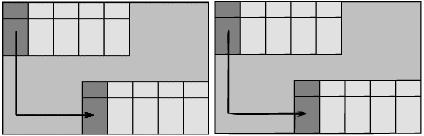
Оптимальные значения параметров трассировки существенно зависят от исходного изображения и обычно подбираются экспериментальным путем. На следующем рисунке показан не очень удачный результат трассировки растрового изображения с двумя таблицами. Это связано с неудачным выбором параметров трассировки. Однако в случае выбора значений параметров Minimum Area = 1, Curve Fit= Pixels, Corner Threshold = Normal векторное изображение внешне ничем не будет отличаться от своего растрового оригинала. Возможность удачной трассировки (при правильном выборе параметров) в значительной степени была предопределена характером растрового изображения (прямые четкие линии, отсутствие плавных переходов цветов).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 514. Растровое изображение (слева) и результат его трассировки (справа) при Minimum Area = 10, Curve Fit = Normal, Corner Threshold = Normal
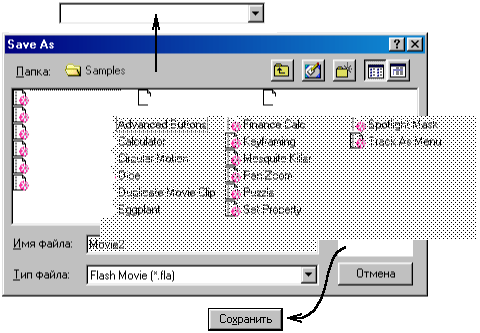
В порядке эксперимента мы вставили на рабочий стол растровое изображение диалогового окна, а затем применили к нему операцию трассировки. В результате получили векторное изображение, в котором удалось выделить и переместить некоторые элементы, например, кнопку и раскрывающийся список. Кстати, это один из способов получения графических элементов для последующего изготовления анимационных демонстрационных роликов.

Рис. 515. После трассировки растрового изображения диалогового окна Save As его можно разобрать на части
