Овалы
В основе многих графических конструкций лежат простейшие элементы. Типичным примером такого элемента является овал (эллипс и круг). В этом разделе вы не только научитесь рисовать овалы, но и познакомитесь с некоторыми важными панелями инструментов, которые имеют общее значение, не только для овалов. Поэтому в порядке изучения Flash не следует пренебрегать этим разделом: именно здесь мы рассмотрим основы рисования в этом редакторе. Хотя далеко не все, что важно знать и уметь в векторной графике, рассматривается на примере овалов.
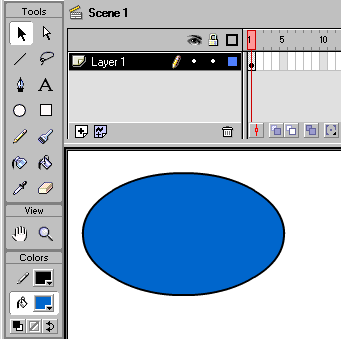
Для создания овала на панели инструментов предусмотрен специальный инструмент Oval (Овал). Прежде всего, вы можете назначить цвета для внешнего контура и внутренней области овала. Для этого воспользуйтесь цветными квадратами выбора цвета на панели инструментов. С этим можно и не торопиться, поскольку цвет можно изменить в любой момент.
Чтобы нарисовать овал, выберите щелчком на панели инструментов "Овал". Затем нажмите кнопку мыши в какой-нибудь точке на рабочем поле и, удерживая ее в нажатом состоянии, перетащите указатель в другое место и отпустите кнопку. Если вам требуется не овал, а круг, то выполните те же действия при нажатой клавише SHIFT.
После выбора инструмента "Овал" вы можете определить цвет штриха (линии обводки), его толщину и стиль, а также цвет заливки. Цвета штриха и заливки можно установить с помощью квадратов выбора цвета на панели инструментов, а можно воспользоваться палитрами Stroke (Штрих) и Fill (Заливка). В Flash MX свойства фигуры (в данном случае – овала) отображаются и доступны для изменения в палитре Properties (Свойства).
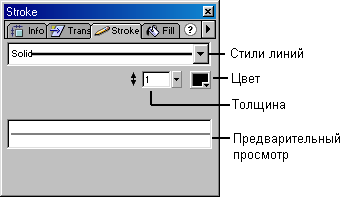
Штрих может быть сплошным (solid), прерывистым, в виде пунктира и т. д. Все перечисленное называется стилями линий. Заливка (заполнение фигуры) может быть однотонной, градиентной (с применением до 8 цветов), а также с использованием растрового изображения (bitmap). Указанные палитры используются при рисовании не только овалов, но и других фигур. Поэтому имеет смысл их хорошо освоить. Самый надежный способ – эксперимент.
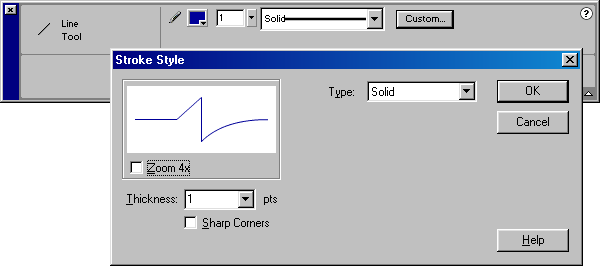
На палитре Stroke имеется меню (кнопка со стрелкой в правом верхнем углу), в котором можно выбрать пункт Custom (Пользовательский), чтобы задать свой стиль штриха.

Рис. 436. Одна из простейших фигур – овал. Он состоит из внешнего контура и внутренней области

Рис. 437. Палитра Stroke, в которой задаются параметры линий

Рис. 438. Палитра Properties Flash MX в случае, когда выделенным элементом является штрих (линия)
Теперь попробуйте переместить овал в другое место на рабочем поле. Для этого необходимо сначала выделить перемещаемый объекте помощью инструмента  "Стрелка" (Arrow). Иногда мы будем называть этот инструмент просто "черной стрелкой".
"Стрелка" (Arrow). Иногда мы будем называть этот инструмент просто "черной стрелкой".
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Запомните общее правило: сначала выделите объект для последующих операции над ним, а затем укажите собственно операцию.
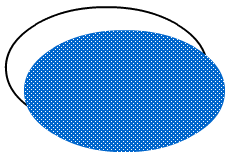
Инструмент "Стрелка" (черная стрелка) является основным при выполнении операции выделения. Запомните его – черная стрелка, расположенная наверху слева на панели инструментов. Дело в том, что созданный нами овал является композицией двух объектов – внешнего контура и внутренней области. Этот дуализм – обычное дело в редакторах векторной графики. Фигуры (формы) в векторном редакторе состоят в общем случае из контура (обрисовки) и внутренней области. В частном случае мы можем удалить контур или внутреннюю область фигуры, или разъединить их для последующей самостоятельной "жизни". Чтобы убедиться в этом, щелкните сначала на внешнем контуре овала, а затем – на его внутренней области. Вы увидите, что соответствующие объекты изменяют цвет: появляется ячеистая структура, отображающая факт выделения. Простые эксперименты позволят вам быстро и надолго усвоить, о чем идет речь. Поэкспериментируйте с выделением, чтобы понять, чем выделенный объект отличается от невыделенного. Выделенный объект можно перетащить мышью в другое место рабочего поля, перекрасить в другой цвет или удалить.

Рис. 439. Внутренняя область овала выделена и перемещена относительно внешнего контура
