PushButton и ListBox
PushButton – Кнопка.
Кнопки-компоненты не отличаются принципиально от кнопок-символов, которые были рассмотрены выше. Особенностью кнопок-компонентов является то, что для них определены лишь два визуальных образа – исходное состояние и состояние "нажата". Поэтому кнопка-компонент не реагирует на перемещение указателя мыши. Например, такая кнопка не чувствительна к событию "указатель мыши на кнопке". Единственное воспринимаемое ею событие – щелчок на кнопке (Click). Для кнопки-компонента предусмотрен метод setClickHandler, который дает возможность назначить кнопке функцию, обрабатывающую щелчок. Например, если в мультфильме имеется кнопка с именем mybutton, то в сценарии можно написать: mybutton.setClickHandler("onClick"), где onClick – имя функции-обработчика, которая должна быть определена для той же временной шкалы, к которой относится кнопка mybutton.
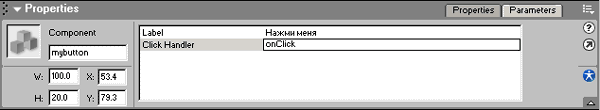
На палитре свойств для кнопки можно задать два параметра:
- Label – текстовая метка, надпись на кнопке. По умолчанию ее значением является Push Button;
- Click Handler – имя функции-обработчика. Это имя является значением метода setClickHandler.

Рис. 509. Свойства компонента Pushbutton в палитре Properties
ListBox (Список)
Список является конструкцией, предназначенной для выбора одного или нескольких элементов из заданного перечня. Внешне он выглядит как окно с полосой прокрутки. Для списка можно задать параметры:
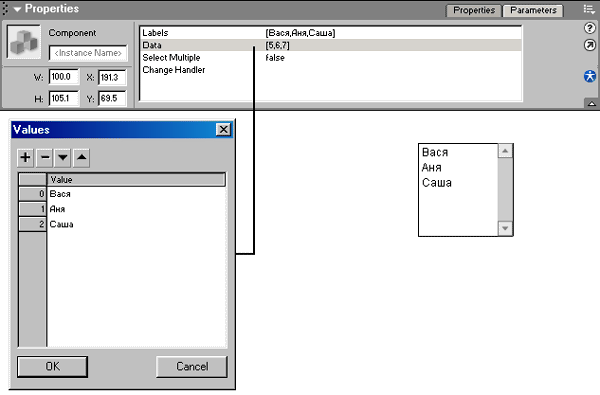
- Labels – метки, перечень наименований элементов списка;
- Data – перечень значений, соответствующих элементам списка;
- Select Multiple – множественный выбор. Если этот параметр имеет значение true, то в списке можно выбрать несколько элементов. В случае значения false выбрать можно только какой-нибудь один элемент;
- Change Handler – изменить обработчик. Назначение такое же, как и для других компонентов (см. CheckBox).
Чтобы сформировать перечень элементов списка, щелкните на строке Labels в палитре свойств. Справа появится кнопка с изображением лупы; щелкните на ней и в открывшемся диалоговом окне Values (Значения) введите требуемые значения. В этом окне с помощью кнопок, расположенных наверху, можно добавлять и удалять элементы списка, а также изменять их порядок.

Рис. 510. Формирование списка
