Текст
Текстовая информация, особенно на Web-страницах, обычно соседствует с графической. Например, часто возникает необходимость сделать поясняющие подписи к рисункам или создать заголовок. Для небольших фрагментов текста Flash предоставляет довольно широкий набор средств форматирования. Вы можете создавать текстовые объекты, редактируя их подобно тому, как это делается в обычных текстовых редакторах. Кроме того, текстовые объекты при желании можно преобразовать в графические объекты и работать с ними, как с обычными графическими объектами, однако при этом утрачивается возможность редактировать текст как текстовый объект (исправлять грамматические ошибки обычным путем, изменять шрифт и т. п.). Иначе говоря, мы обращаем внимание читателя (особенно новичка) на то, что существует принципиальное различие между текстовым и графическим объектом. Иногда трудно чисто визуально заметить различия между ними (речь идет, конечно, о текстовом объекте и графическом объекте, в который был преобразован текст). Эти различия проявляются, главным образом, в возможностях средств редактирования объектов.
Чтобы создать текстовый объект, выполните следующее:
- Щелкните на инструменте
 "Текст" (Text).
"Текст" (Text). - Задайте на рабочем поле область текста. Для этого нажмите кнопку мыши в точке, где будет верхний левый угол прямоугольной области, затем переместите указатель вправо на требуемую ширину текстовой области и отпустите кнопку. Текстовая область окажется выделенной, а в ее правом верхнем углу появится квадратный маркер. Перемещая этот маркер вправо или влево, можно изменять ширину текстовой области. Для создания текстовой области, которая автоматически расширяется по мере ввода текста, просто щелкните на рабочем поле. В этом случае в ее правом верхнем углу появится круглый маркер.
- В текстовой области появится курсор. Можете вводить текст.

- По окончании ввода текста щелкните в любом месте рабочего поля внетекстовой области, и ее выделение будет снято.
Чтобы отредактировать введенный текст, его надо сначала выделить двойным щелчком. Внутри текстовой области можно выделять отдельные символы и их последовательности, как это делается в обычных текстовых редакторах.
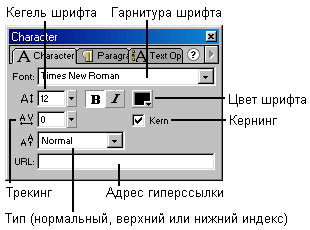
В Flash 5.0 параметры текстового объекта можно задать в палитре Character (Знак). Она вызывается командой Window › Panels › Character (Oкно › Палитры › 3нак). В Flash MX свойства текущего текстового объекта сосредоточен ы в палитре Properties (Свойства). Часто вместо термина "знак" используют "символ". Однако в Flash термин "символ" применяется в другом смысле, о чем мы расскажем позже.

Рис. 481. Палитра Character с параметрами текста
Трекинг – расстояние между знаками текста.
Кернинг – уменьшение расстояния между некоторыми парами знаков, например, имеющими наклонные элементы, как А и V.
Список различных шрифтов довольно велик. Однако при разработке Web-страниц следует иметь в виду, что на компьютере пользователя выбранный вами шрифт может отсутствовать. В этом случае браузер может заменить его наиболее похожим. В результате текст на компьютере пользователя будет выглядеть иначе, чем на вашем. Поэтому не рекомендуется использовать слишком экзотические шрифты.
В Flash имеются три встроенных векторных шрифта, призванных решить отмеченную выше проблему, – _sans, _serif и _typewriter. Однако они, к сожалению, не поддерживают кириллицу.
Чтобы проверить, может ли Flash встроить выбранный вами шрифт в рисунок или фильм, выполните команду View › Antialias Text (Вид › Сглаживание текста). Если контуры текста при этом стали мягче, то все в порядке, в противном случае лучше отказаться от этого шрифта. Другой способ состоит в том, чтобы преобразовать текстовый объект в графический, но об этом чуть позже.
На палитре Character есть поле для ввода адреса гиперссылки (URL). Введите адрес какой-нибудь Web-страницы. Когда вы опубликуете свой фильм на Web-сайте, щелчок на тексте с заданным URL-адресом приведет к открытию в браузере соответствующей Web-страницы.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
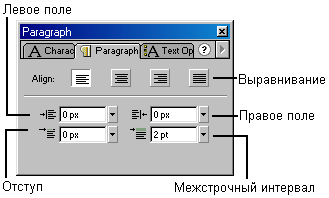
Настройка форматировании абзаца производится с помощью палитры Paragraph (Абзац). Обычно она представлена в качестве вкладки на одной панели с палитрой Character. Текст можно выровнять внутри текстовой области по левому или по правому краю, по ширине области, а также расположить по центру. Кроме того, можно установить значения полей, отступа и межстрочного интервала. Поле – это расстояние между границей текстовой области и текстом. Отступ – это расстояние первой ("красной") строки от границы текстовой области. Отступы и поля задаются в пикселах (рх). Величина межстрочного интервала указывается в пунктах (1 пт = 1/72 дюйма), как и высота шрифта.

Рис. 482. Палитра Paragraph
