Цветовая коррекция в Fireworks
Изображение, созданное с помощью цифровой камеры или сканера, не может быть совершенным. Смещение цветовой гаммы (color cast) (когда рисунок оттенен каким-то посторонним фоном и нужно сместить баланс цвета) происходит независимо от нашего желания и снижает контрастность рисунка. Хотя существует несколько гораздо лучших приложений для цветовой коррекции, особенно в полиграфии, Fireworks может неплохо справиться с этой работой в рисунках с низким разрешением (которые и используются в Web). Коррекция цвета, будь то для полиграфии или для Web, состоит из одной и той же последовательности действий.
- Определить ключевой тон.
- Скорректировать яркость и тени.
- Скорректировать контрастность.
- Скорректировать цветовой баланс.
- Применить маскировку сглаживания.
Совет
Многие решения в области цветовой коррекции являются чисто субъективными. (Например, замечание "Кажется, цветовая гамма блика несколько смещена вправо" вместо объективного решения "Цветовая гамма блика должна иметь следующие значения…".) Имея это в виду, постарайтесь убедиться, что вы сможете восстановить исходные значения (т.е. отменить результат коррекции), если у команды возникнут вопросы относительно вашего цветовосприятия. И еще раз напоминаю: всегда работайте с копией рисунка, а не с его оригиналом.
Цветовая коррекция рисунка средствами Fireworks MX
Сейчас мы займемся цветовой коррекцией изображения, созданного с помощью цифровой камеры со вспышкой. Мы пройдем все пять действий, перечисленных в предыдущем разделе. Все средства процесса коррекции содержатся в меню Filters, и это значительно упрощает работу. При коррекции рисунков не забывайте, что изменения должны быть незначительными. Не усугубляйте проблемы, которые собираетесь решить.
Для того чтобы выполнить цветовую коррекцию, следуйте следующим инструкциям.
- Откройте файл FlashGathering.tif в папке Chapter 9 Exercise на Web-узле этой книги. Как только вы взглянете на любой рисунок, то сразу сможете сказать, что он в высоком ключе (светлый), в среднем ключе (хорошие средние тона) или в низком ключе (темный). Правильное определение ключа способствует выработке правильной стратегии коррекции.
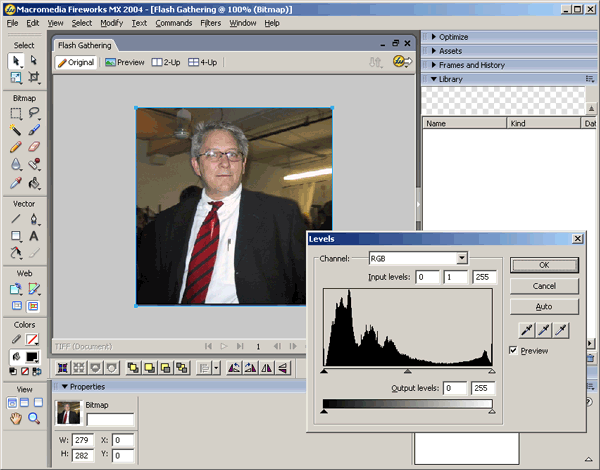
- Выберите в меню команду Filters › Adjust Color › Levels. В окне откроется гистограмма, показывающая распределение пикселей в разрезе яркости. Высота графика слева показывает относительное количество темных пикселей, а высота графика справа – светлых. Мы видим, что в нашем случае (рис. 9.1) пиксели в основном сконцентрированы в темной области. Это значит, что часть из них нужно сместить в сторону светлой области.

Рис. 9.1. С помощью ползунка можно настроить светлую и темную область и таким образом перераспределить тональные значения более корректно - В части диаграммы с минимальной интенсивностью перетащите мышью ползунок границы черного цвета вправо до значения 10. В части диаграммы максимальной интенсивности перетащите ползунок границы белого цвета влево до значения 240. Щелкните на кнопке ОК. Таким образом, мы перераспределили тональные значения рисунка. Все темные пиксели со значениями 0-9 переместились к значению 10 (т.е. в сторону средних тонов), а все слишком светлые со значениями 241-255 – к значению 240. Как вы видите, на костюме и рубашке персонажа стали видны отдельные детали. Средние тона на его лице стали более рельефными.