Альтернативные описатели
Альтернативные описатели (ALT tag) достаточно важны, так как их текст помещается на место рисунков, которые не удалось загрузить. В современных браузерах альтернативные описатели отображаются во вспомогательных окнах при помещении курсора над соответствующим фрагментом.
Еще одним свойством альтернативных описателей является возможность их распознавания программами чтения с экрана, используемыми людьми с ослабленным зрением, и программами индексации.
Для того чтобы присоединить альтернативный описатель к фрагменту в Dreamweaver MX, выполните следующие действия.
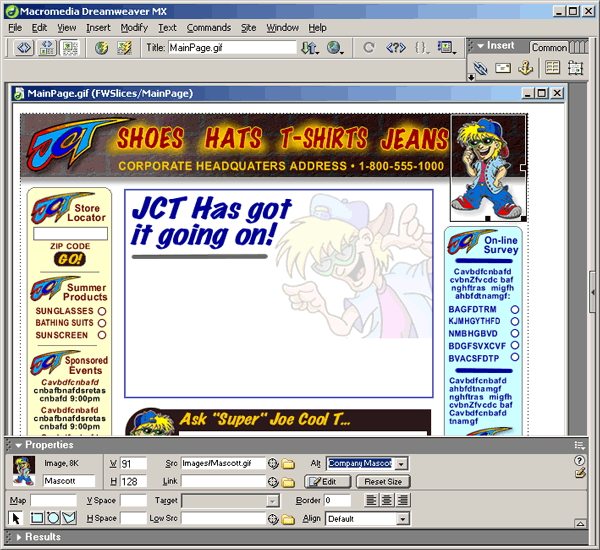
- Выберите фрагмент Mascot на открытой странице. Щелкните в окне Property в области ALT и введите в ее текстовое поле Company Mascot (рис. 9.31).
- Протестируйте страницу в браузере. Когда она откроется, поместите курсор над талисманом, и вы увидите введенный альтернативный текст.

Рис. 9.31. Добавление альтернативного описания к фрагменту осуществляется в окне Property