Создание слайсов
Основной целью создания слайсов рисунков является минимизация времени загрузки в браузер. Например, в Fireworks MX создать целые страницы. Однако когда эти страницы будут загружаться в браузер пользователя, имеющего медленный канал в Internet, тем придется довольно долго ожидать окончания процесса.
Слайсы разбивают рисунок на небольшие фрагменты, которые могут быть быстро прочитаны и собраны браузером. Еще одним важным свойством слайсов, как мы видели, является то, что каждому фрагменту можно назначить функциональную нагрузку, сделав его интерактивным элементом страницы. Dreamweaver MX собирает фрагменты, используя таблицу, сгенерированную Fireworks MX для фрагментов.
Не переусердствуйте при разделении рисунка на слайсы! Если создать слишком много фрагментов, то будет построена такая сложная таблица, что на ее обработку потребуется больше времени, чем на загрузку целой нефрагментированной страницы. При планировании страниц нужно принимать в расчет слайсы. Упрощенная компоновка страницы поможет избежать создания громоздких таблиц.
Чтобы создать слайсы на домашней странице нашего примера – узла JTC, – выполните следующие действия.
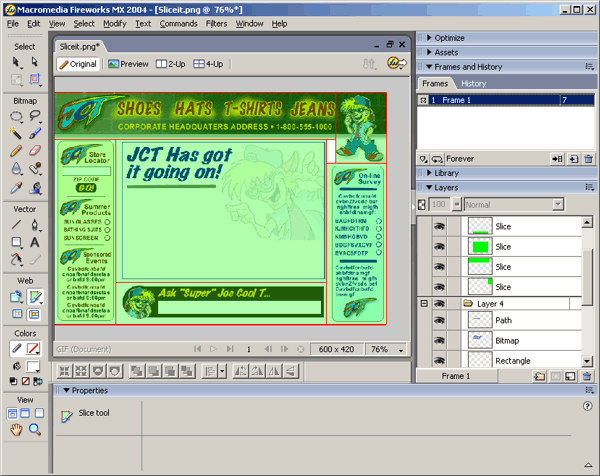
- Откройте файл Sliceit.png в Fireworks. Если вы поводите курсором по рисунку, то обнаружите, что это – единое растровое изображение. Разбивая рисунок на слайсы, не думайте о том, что на нем нарисовано. Вместо этого достаточно взглянуть на его геометрию. Лучшим разделением на слайсы является то, которое состоит из строк и столбцов.
- На панели инструментов выберите Slice (или нажмите клавишу К, чтобы переключиться на этот инструмент с текущего). Нарисуйте фрагмент вокруг человечка.
- Нарисуйте один фрагмент, содержащий баннер в верхней части страницы вместе с его тенью, и еще один, содержащий баннер в центральной части страницы со словами JTC has got it going on!. Еще один фрагмент нарисуйте вокруг области Ask в нижней части страницы. Создайте фрагменты вокруг области Store Locator в левой части страницы и вокруг области Survey в правой ее части.
- Размеры фрагментов можно изменять, переключившись на инструмент Selection и переместив курсор к границе фрагмента. Находясь над границей фрагмента, курсор примет вид двунаправленной стрелки, перпендикулярной линии границы. Щелкните мышью и переместите границу в нужную сторону. Окончательный вариант слайсов приведен на рис. 9.27.
- Для показа всех фрагментов откройте слой Web. Независимо от сложности нарезки и использования, имеет смысл присвоить имя каждому фрагменту. Это поможет впоследствии легко идентифицировать их. Выделите фрагмент верхнего баннера и дважды щелкните на его строке в слое Web. Присвойте ему имя Wall. Присвойте имена и стальным фрагментам, основываясь на ключевых словах: Wall, Mascot, Survey, Going_on, Ask, Locator. В результате экран будет выглядеть так же, как на рис. 9.28.

Рис. 9.27. Слайсы должны соответствовать геометрии страницы
