Спецэффекты с добавлением новых объектов
Переходы
Инструмент Interactive Blend  делает такую же, примерно, штуку, какую умеют делать с двумя отдельными рисунками программы компьютерной анимации.
делает такую же, примерно, штуку, какую умеют делать с двумя отдельными рисунками программы компьютерной анимации.
Они строят промежуточные кадры – переходы от первого рисунка ко второму, – чтобы избавить аниматора от монотонной черновой работы. Тут, конечно, об анимации речь не идет, но инструмент делает именно это – строит переходы между рисунками.
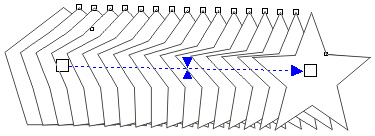
Щелкаете по первому рисунку (курсор становится иным), тащите линию ко второму, отпускаете, получаете двадцать переходных объектов (см. рис. 2.105). Причем при построении переходов учитываются не только форма и размеры начального и конечного изображений, но и их цвета.

Рис. 2.105. Управление переходом
Когда это потребуется, взявшись за квадратики, вы сможете изменить местоположение начального и конечного рисунков. Потянув два треугольничка в середине, сможете вместо одинакового шага между объектами задать увеличивающийся или уменьшающийся.
Можно взяться также за концевую стрелочку и потащить линию к следующему объекту, подключив и его к переходу. После этого можно еще раз вытащить линию из той же самой стрелочки, подключив сюда же еще один объект. Короче, намазать много можно.
Любой из управляющих рисунков легко выделить мышкой отдельно от всех остальных объектов (например, щелкнуть с клавишей ALT), изменить заливку и обводку, повернуть, растянуть, подвинуть – и все это тут же отразится на переходных объектах.
Кроме того, можно изменить взаимное расположение начального и конечного объектов комбинациями CTRL + PgUp и CTRL + PgDn, и тогда не звездочки будут перекрывать пятиугольники, а наоборот. Соответственно изменится и направление стрелки интерактивного управления.
На самом деле, тут строится даже не один переход, а два – один по линии обводки, второй по заливке. Но когда один из рисунков лишен заливки или обводки (они не белые, а именно отсутствуют – вы щелкнули по кнопке с крестиком в палитре), то соответствующего перехода у вас не окажется.
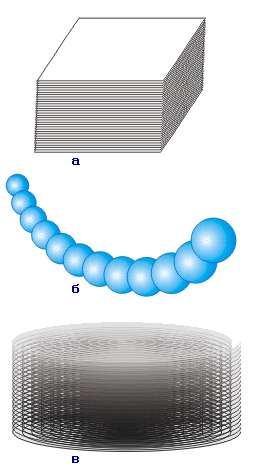
Кстати, совершенно необязательно задавать переходы между совсем разными предметами. Можно соединять и одинаковые (или почти одинаковые) и получать интересные и небесполезны вещи. Например, взяв белый параллелограмм с тонкой черной окантовкой, расположив чуть выше его точную копию и соединив оба рисунка переходом, я получил стопку бумаги (см. рис. 2.106, а). Для пущего натурализма сверху добавил немного буковок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 2.106. Использование переходов для изображения предметов
Взяв шарик, окрашенный радиальным градиентом, сделал копию и чуть ее увеличил. Соединил переходом, получил бусы (см. рис. 2.106, б).
Взял спираль, сделал ее копию, разместил несколько выше. Окрасил копию посветлее, соединил переходом, получил не то моток пленки, не то плоский жгут для сборки компьютера (см. рис. 2.106, в).
Примеры можно продолжать.
