Прикладные применения
Заканчивая графический раздел самоучителя, я хотел бы рассказать вам о двух прикладных применениях пакета CorelDRAW Graphics Suite 11 – для изготовлении кнопок (активных элементов веб-страниц) и анимации.
Изготовление кнопок
Кнопка, которую можно будет нажимать мышкой на веб-странице, вовсе не обязана выглядеть именно как кнопка, это может быть просто надпись, рисунок с какими-нибудь спецэффектами – да все что хотите, потому что CorelDRAW сделает вам активный элемент из любого объекта.
Выделяете этот рисунок или надпись и запускаете команду Create Rollover из подменю Effect › Rollover. Объект получает название Rollover [Normal], а, кроме того, CorelDRAW создает под исходным объектом две его копии (правда, их пока и не видно), которые вы сможете потом изменить, чтобы кнопка ваша действительно нажималась, когда посетитель сайта щелкнет по ней мышкой.
Чтобы приступить к редактированию кнопки, не обязательно лезть в меню Rollover или контекстное и запускать команду Edit Rollover – можно сделать просто CTRL + щелчок по ней, Появится дополнительная панель Internet (см. рис. 2.148).

Рис. 2.148. Создаем кнопку
В окошке, которое всплывающая подсказка называет Internet Address, ведите именно то, что просят – интернетовский адрес, на который собираетесь отправить посетителей своего сайта.
Если кнопка будет располагаться во фрейме, то в самом правом списке (Target Frame) выберите, где должна будет появляться новая страница: в том же фрейме (_self), в родительском фрейме (_parent), в том же окне браузера, заняв его целиком (_top) или в новом окне браузера (_blank). Я эти вещи здесь не разъясняю, а всех интересующихся отсылаю к разделу "Создание Web-страниц" "Самоучителя полезных программ".
Самая правая кнопка позволит вам собственноручно указать геометрическую форму той активной области, в которой щелчок мыши будет вызывать нажатие кнопки (Hotspot). Возможны два варианта: активная область совпадает с формой объекта (помечена строка Object shape) или имеет форму прямоугольной рамки вокруг объекта (помечена строка Bounding box of object).
Например, ваша кнопка состоит из одной только надписи. Чтобы посетителям вашего сайта легче было по ней попадать, установите активную область прямоугольной формы.
Если вам потребуется поменять адрес ссылки (или вы не ввели его при создании кнопки), щелкните по кнопке мышкой, чтобы ее выбрать, введите новый адрес и нажмите Enter, чтобы подтвердить ввод. При этом в режим редактирования не заходите, а то адресная строка станет недоступна.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Теперь в левом списке вместо первой строки (Normal) выберите вторую (Over) и измените рисунок: так будет выглядеть ваша кнопка при подведении курсора.
Затем берете третью строку (Down) и задаете, какой вид будет у кнопки в момент, когда посетитель вашего сайта по ней щелкнет.
Если вы делаете кнопку, похожую именно на кнопку, то для имитации нажатия обычно ее чуть смещают, чуть уменьшают, меняют цвет или направление градиента. Если же ваш "роловер" выглядит нетрадиционным образом, то и второе-третье состояние может быть какими-нибудь необычными. В режиме редактирования кнопки возможны любые кореловские преобразования и спецэффекты. Можно даже частично или целиком удалить одно из состояний кнопки и нарисовать какой-то совсем другой объект (например, поменять текст). Лишь бы посетитель сайта не растерялся от излишней необычности ваших дизайнерских решений.
Сделав все, что собирались, заканчиваете редактирование командой Finish Editing Rollover в контекстном меню или меню Rollover (кнопка с таким названием есть и на панели Internet).
Теперь можно посмотреть кнопку в действии. Кнопка Live preview of Rollover (предварительный просмотр) покажет прямо здесь, на кореловской странице, как поведет себя кнопка при подведении мыши и щелчке. Потом отключите просмотр и сможете снова что-то поправить.
При таком просмотре гиперссылка не работает, можно ознакомиться только с внешним видом получающейся кнопки – хорошо ли нажимается…
Ну вот, кнопку сделали и проверили, все красиво, все нас устраивает Как теперь ее использовать на веб-странице? Прежде всего надо ее сохранить. CorelDRAW сохраняет кнопку в виде веб-страницы и трех рисуночков – для трех состояний нашего активного элемента.
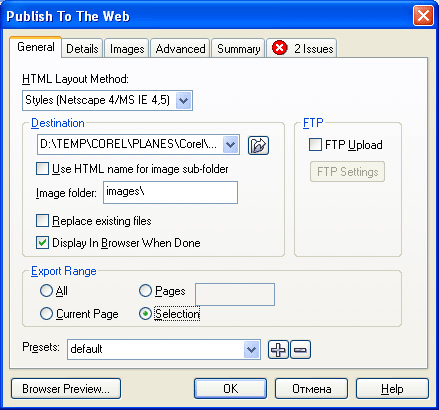
Щелчок по этой кнопке на панели Internet вызывает на экран многостраничное окно сохранения кнопки (см. рис. 2.149).

Рис. 2.149. Сохраняем кнопку
