Прикладные применения
В строке Destination надо указать папку, куда будет сохраняться веб-страница. Если сохраняете ее в эту папку не в первый раз, обязательно пометьте строку Replace existing files, чтобы программа могла перезаписывать существующие файлы, иначе она выдаст ошибку.
Галочка в строке Display in Browser When Done приведет к тому, что после того, как вы нажмете ОК, будет запущен браузер и в него загрузится вебстраница с вашей кнопкой (сможете проверить, правильно ли кнопка отображается в браузере, работает ли гиперссылка).
Но можно все это проверить прямо сейчас – щелкнув по широкой кнопке Browser Preview внизу окна.
Секция Export Range предлагает выбрать, что именно сохранится на вебстранице: если пометить строку Selection, то в файл будет сохранена одна только выбранная кнопка. Строки All (все), Pages (страницы, номера которых надо будет указать) или Current Page (текущая страница) позволят создать из кореловского файла целую веб-страницу или даже несколько.
Перейдя на вторую страницу (Details – детали), вы сможете задать имя для своей веб-странички. По умолчанию имя совпадает с именем кореловского файла, в котором кнопка создавалась.
На странице Images (изображения) можно поменять имена рисуночков – состояний кнопки. По умолчанию они получают имена hex0.jpg (основной рисунок, первое состояние кнопки), hex1.gif (состояние кнопки при подведении мышки) и hex2.gif (состояние кнопки при щелчке), вы найдете их в поддиректории images.
Когда вы, наконец, нажмете ОК, программа создаст в указанном вами месте веб-страницу. Потом вы сможете посмотреть ее код, взять из него все нужное и перенести на свою собственную веб-страницу.
Чтобы использовать у себя этот код, совершенно не обязательно знать язык JavaScript и разбираться в тонкостях стилевой разметки CSS. Надо только понимать, что состоит все это хозяйство из двух частей – из программы (текста скрипта) и тегов для размещения кнопки на странице.
Скрипт начинается таким тегом:
<script language="JavaScript">…и заканчивается таким:
</script>Его можно скопировать и поставить в любое место страницы, он никак не повлияет на внешний вид. А вот лезть в текст программы без мыла и глубокого знания JavaScript не рекомендуется – просто копируйте целиком.
Параметры отображения самой кнопки находятся между тегом <DIV…> и тегом </DIV>. Тут можно немножко пошуровать ручками.
В теге DIV можно поменять значения параметров left (отступ от левого края) и top (отступ от верхнего края), чтобы задать местоположение кнопки на странице. По умолчанию Корел задает для кнопки абсолютное расположение на странице. Но те, кто читал "Самоучитель полезных программ" или иным способом ознакомился с устройством HTML и CSS, понимают, что в наших силах вместо абсолютного задать относительное местоположение рисунка – сдвиги относительно предыдущего рисунка или текстового блока.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
В теге <А HREF…> вполне можно поменять адрес, на который отправляет кнопка (параметр src). Если что-то в Кореле не срослось и кнопка по щелчку никого и никуда не отправляет (а такое случается!), здесь можно эту ошибку поправить.
В теге <IMG…> можно поменять геометрические размеры кнопки (width и height). Но лучше выбрать правильные размеры сразу при создании кнопки в CorelDRAW, чтобы не портить качество рисунка его излишним увеличением или не заставлять посетителя вашего сайта без толку скачивать слишком большие файлы, который потом все равно приходится уменьшать.
Создание векторной анимации
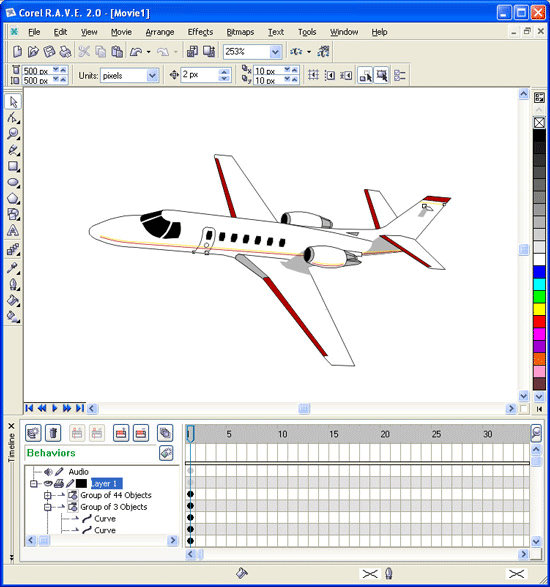
 Программа Corel R.A.V.E. 2.0, входящая в комплект Corel Graphic Т& Suite 11, делает то, чего не умеет CorelDRAW – создает анимацию. Интерфейс программы весьма похож на кореловский (см. рис. 2.150), за исключением нового пункта меню Movie (кино) и большой панели Timeline (линия жизни) в нижней части окна, а также маленькой панельки для воспроизведения и перемотки анимации (под рисунком слева).
Программа Corel R.A.V.E. 2.0, входящая в комплект Corel Graphic Т& Suite 11, делает то, чего не умеет CorelDRAW – создает анимацию. Интерфейс программы весьма похож на кореловский (см. рис. 2.150), за исключением нового пункта меню Movie (кино) и большой панели Timeline (линия жизни) в нижней части окна, а также маленькой панельки для воспроизведения и перемотки анимации (под рисунком слева).

Рис. 2.150. Corel R.A.V.E. 2.0 в исходном положении – анимация пока не создана
