Создание страницы динамических данных в Dreamweaver MX
- Выделите строку таблицы с данными, протащив курсор мыши по этой строке или выделив первую ячейку и щелкнув на символах <tr> в нижней части окна. Щелкните на знаке "плюс" в разделе Server Behaviors панели Application и добавьте повторяющуюся область.
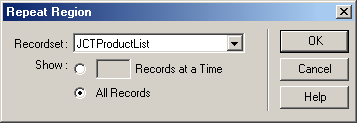
- Откроется диалоговое окно Repetitive Region, в котором можно задать набор записей и способ отображения данных. Убедитесь, что выбран правильный набор записей – JTCProductList. Поскольку вам нужно отобразить все записи таблицы, установите переключатель в значение All Records и щелкните на кнопке ОК (рис. 6.13).

Рис. 6.13. В окне Repeat Region указывается количество одновременно отображаемых на странице записей базы данных - Щелкните на своей странице на кнопке Live Data View, и вы увидите, как данные будут отображаться на странице, открытой в окне браузера. Все данные, полученные с сервера, должны отобразиться на странице. Добавив повторяющуюся область в строку таблицы, вы позволили форматированной строке повторять саму себя, отображая данные в удобном представлении.
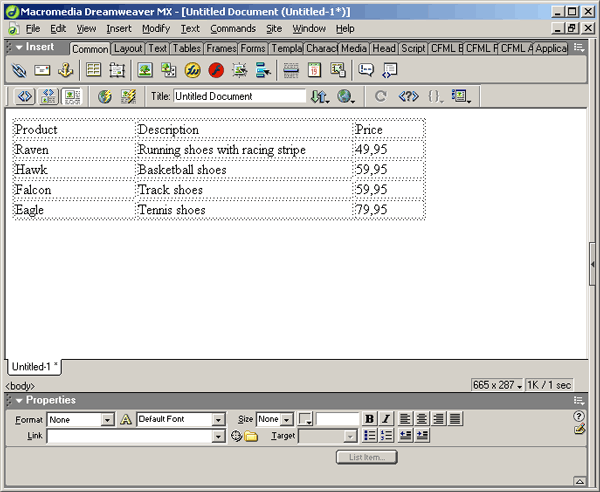
Только что вы создали рабочий шаблон, показанный на рис. 6.14.

Рис. 6.14. Так выглядят данные из таблицы Access в окне предварительного просмотра страницы в Dreamweaver MX
Не обращайте внимание на то, что цены имеют только 2 десятичных знака, так как этот пример всего лишь демонстрирует передачу данных из Access в Dreamweaver MX.
