Оптимизация рисунков во FreeHand. Изменение пространства цветов во FreeHand.
Учитывая то, что FreeHand предназначена для работы с векторной графикой, у читателя может сложиться ошибочное мнение, что созданные в нем рисунки не нуждаются в оптимизации. На самом деле, если вы создавали рисунки для печати, оптимизацией вы занимались всегда. Векторная графика, прежде чем быть конвертированной в матрицу печати, преобразовывается в растр посредством Raster Image Processor (RIP). Для того чтобы время обработки этим процессором было минимальным, художники были вынуждены удалять векторные точки и сглаживать линии, уменьшая, таким образом, сложность файла. Тот же подход применим и в отношении Web.
Ключом к уменьшению размера файла служит учет ограничений, налагаемых пропускной способностью каналов доступа в Internet, и упрощение рисунков, сокращающее время обработки рисунков на компьютере пользователя.
Изменение пространства цветов во FreeHand
Вы, вероятно, уже сталкивались со следующей ситуацией: в компанию приходит клиент и приносит компакт-диск с логотипами и иллюстрациями из печатной брошюры, и просит разместить их на его Web-узле.
Проблема обычно заключается в следующем: файл размером 500-750 Кбайт слишком велик для Web-пространства.
Самый быстрый способ уменьшить размер файла – это изменить его пространство цветов. Допустим, что устройством вывода Web-информации является обычный монитор. Для отображения изображения на экране монитора обычно использует цветовую схему, использующую всего три цвета – красный, зеленый и синий (RGB). FreeHand, уходя своими корнями в область полиграфии, использует четыре цвета – циан, магента, желтый и черный (CMYK). To, что представлено в пространстве цветов CMYK, предназначено для печати на бумаге. Простое преобразование цветовой схемы из CMYK в RGB уменьшает размер файла приблизительно на 25%, так как для представления информации требуется уже на один канал меньше.
Для того чтобы изменить пространство цветов рисунка FreeHand, выполните следующие действия.
- Скопируйте папку Chapter 21 Exercise с Web-узла книги на свой рабочий стол. Откройте в этой папке файл LogoPrint.
- Рисунок выглядит вполне приемлемым. Но это не совсем так: дизайнер для цветов использовал Pantones. Щелкните на значке градиента и откройте панель заполнения Fill. Обратите внимание на цвета линейного градиента в нижней части этой панели.
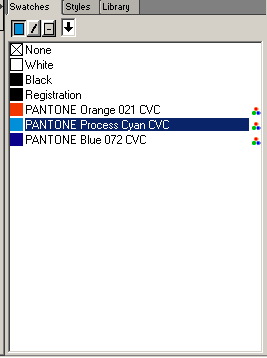
- Щелкните на желтом значке. Откроется панель Swatches, отобразив цвета, используемые в рисунке. Поместите курсор над желтым образцом, и вы получите информацию о том, что он представляет собой Pantone Process Yellow CVC (рис. 21.1).

Рис. 21.1. Логотип составлен из цветов Pantone, которые используются для публикации печатной продукции, но не для Web-дизайна - Щелкните в меню Swatch и выберите пункт Color Cube. Откроется панель RGS/Hex Swatch, используемая в приложениях MX Studio. Выберите желтый цвет (FFFF 00), и щелкните на нем. При этом цвет Pantone изменится на цвет RGB.
- Откройте снова панель Swatches и перетащите желтый цвет градиента из панели Fill на панель Swatches. Когда вы увидите маленький знак "плюс" под данным цветом, отпустите кнопку мыши. Теперь новый RGB-цвет добавлен на панель Swatch.
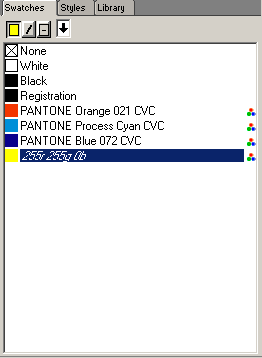
- Нам больше не нужен цвет Pantone Yellow. Выделите его на панели Swatches, после чего выберите пункт Remove из списка Options. После этого панель Swatches будет выглядеть так же, как на рис. 21.2.

Рис. 21.2. Цвет RGB/HEX yellow добавлен на панель Swatches, а цвет Pantone Yellow удален
