Преобразование страницы со списком товаров в серверные шаблоны
- Создайте на странице новый абзац, нажав клавишу Enter (или Return на компьютерах Маc). Таким образом, текст описания продукта не будет выглядеть "обломком" Flash-текста.
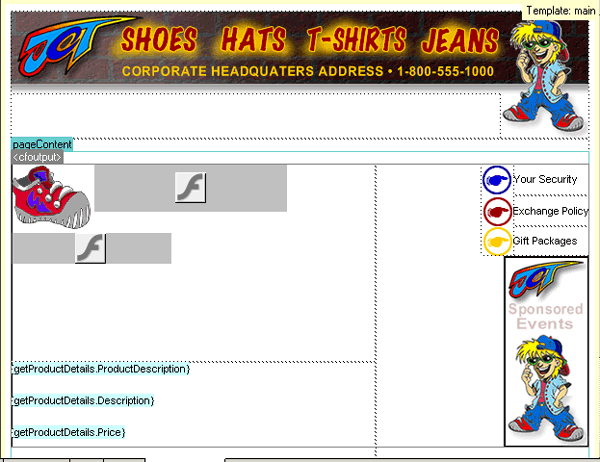
- Перетащите связь Description в левую нижнюю ячейку страницы.
- Снова создайте на странице новый абзац.
- Перетащите связь Price непосредственно под связь Description.
- На панели Bindings, щелкнув на двунаправленной вертикальной стрелке, установите формат для связи Price в значение Currency, Dollar. Установите выравнивание для этой ячейки по вертикали в значение Top.
- Выделите всю таблицу в редактируемой области pageContent и добавьте реакцию сервера "повторяющейся области". В качестве имени введите getProductDetails и щелкните на кнопке ОК.
- Сохраните полученную страницу (рис. 20.13).
Теперь можно осуществить предварительный просмотр только что созданной динамической страницы. Главным отличием между ней и страницей списка товаров является то, что при создании запроса используется идентификационный код товара (рис. 20.14). В данном случае странице в качестве параметра передается переменная ProductID.
Введите в текстовом поле ProductID=l и щелкните на кнопке Refresh (Обновить).
Только что с помощью всего трех Web-страниц вы создали целый динамический узел.

Рис. 20.13. Страница готова к публикации

Рис. 20.14. Предварительный просмотр страницы списка товаров
