Связь Dreamweaver MX и ColdFusion MX
Благодаря включению приложения ColdFusion MX в PC-версию пакета MX Studio пользователи могут создавать динамические страницы даже без серьезных знаний Web-дизайна. Теперь динамические страницы можно создавать даже с помощью средств, установленных на личных компьютерах.
Замечание
Одна страница шаблона может служить для описания множества продуктов. Создание единого шаблона для нескольких страниц уже описывалось в главе 19, Преимущества данного метода заключаются в том, что компоновка выполняется всего один раз, и изменения, внесенные в шаблон, сразу же отражаются на всех страницах, созданных на его основе.
Для того чтобы создать динамическую страницу средствами Dreamweaver MX и ColdFusion MX, выполните следующие действия.
- Откройте Dreamweaver MX и создайте новый узел JCT Dynamic, использовав для его размещения подкаталог JCT site папки Chapter 20 Exercise рабочего стола.
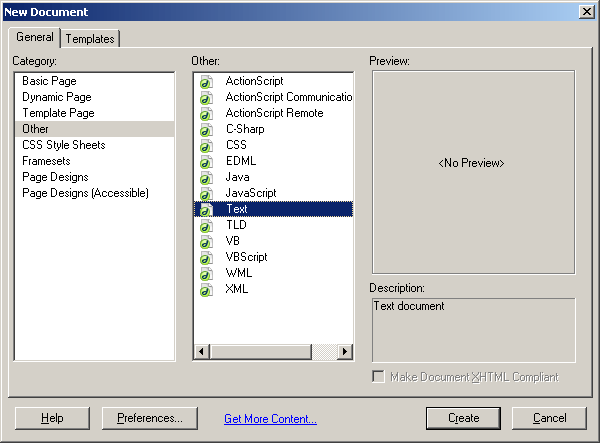
- Создайте новый текстовый документ, выбрав в меню пункт File › New. Когда откроется диалоговое окно New Document, выберите раздел General. В нем в области Category выберите значение Other, а в области Other – значение Text (рис. 20.5). Щелкните на кнопке Create. Откроется пустая страница с цветной полоской вдоль левой границы. В этом типе документа может отображаться только текст.
- Вначале поработаем с заранее подготовленной категорией продукции – обувью. Сохраним новый текстовый документ под именем shoes.сfm. При этом страница останется пустой страницей ColdFusion. На этой странице вы ничего не увидите, так как она создается исключительно для хранения программы ColdFusion. На этой странице будет храниться шаблон, содержащий компоновку динамического содержания.

Рис. 20.5. Создание текстового документа - Откройте панель Server Behaviors, выбрав сначала панель Application, а затем вкладку Server Behaviors. Щелкните на кнопке со знаком "плюс" и в предложенном списке выберите значение Recordset (Набор данных). Откроется диалоговое окно Recordset
- В различные области этого диалогового окна следует ввести следующую информацию: Name (имя) – введите getProductType; Data Source (источник данных) – jct (Dreamweaver отобразит сообщение о том, что это предполагает использование схемы JCT, т.е. открытие всех таблиц в базе данных); Table (таблица) – Product Type; Columns (поля) – Аll.
- Внизу диалогового окна вы увидите четыре вопроса о том, как вы хотите получать записи из базы данных. В окне Recordset установите фильтр следующим образом.
- В списке Filter выберите значение ProductType.
- В поле справа от списка Filter выберите знак равенства.
- В списке под списком Filter выберите значение Entered Value (Введенное значение).
- В списке, расположенном под предыдущим, введите слово Shoes.
Итак, мы установили параметры поиска в базе данных. Если вы следовали инструкциям по заполнению области ввода, то все сделанное можно описать одной простой фразой: "Если тип продукта есть "обувь", сделать нечто".
