Подготовка к размещению динамического содержания. Расширение свойств базы данных Access.
В главе 6 рассказывалось, как интегрировать Dreamweaver MX и ColdFusion MX. В настоящей главе вы узнаете еще немного о базах данных, их создании для использования в режиме реального времени и о том, как связать ColdFusion MX с этими базами. В главе 6 уже описывалось, как создавать страницы ColdFusion MX в Dreamweaver MX, просматривая в них информацию из базы данных. В этой главе мы продолжим тему, начатую в главе 6, и будем использовать страницы, созданные при изучении материала главы 19. Если вы еще не создали то, что было рекомендовано в главе 6, настоятельно рекомендуем вернуться к этой главе, прежде чем продолжить чтение текущей.
Проверьте свои установки администратора для пароля RDS и соединения с источником данных ODBC, а также установки узла для тестирования URL-сервера. Dreamweaver MX будет использовать эти установки совместно с ColdFusion MX для просмотра динамических данных.
И снова подчеркнем: если вы не уверены в установках ColdFusion MX и Dreamweaver MX, вернитесь к главе 6 и перепроверьте установки узла, связанные с функциями динамического размещения данных.
Расширение свойств базы данных Access
База данных, созданная нами при рассмотрении главы 6, еще находится в "зародышевом" состоянии. Несмотря на то что мы можем извлечь текст из различных полей этой базы на страницу Dreamweaver MX, это все еще не позволяет нам добавить на страницу рисунки и связаться со страницами, о которых рассказывалось в главе 19.
Отображение рисунков дает конечному пользователю иллюзию того, что он просматривает совершенно различные страницы. База данных не может хранить рисунки, и этому есть две причины: рисунки увеличивают размер базы и создают дополнительные сложности с ее обслуживанием. К тому же вы не сможете обновить рисунок в базе данных, не переписав все ее данные. Так что в базе данных мы будем хранить только имена файлов рисунков.
Для того чтобы внедрить на Web-узел динамические рисунки, используя при этом базу данных, выполните следующие действия.
- Скопируйте папку Chapter 20 Exercise на рабочий стол и откройте базу данных jet.mdb. В работе, согласно рекомендациям из главы 19, лучше использовать завершенные файлы рисунков из папки примеров к этой главе или с Web-узла настоящей книги. Они – часть работы, которую предстоит осилить в настоящей главе.
- Дважды щелкните на файле Product в списке, чтобы открыть таблицу Product.
- Перейдите в режим Design, выбрав в меню пункт View › Design View. Дважды щелкните на пустой ячейке под ценой в столбце Field Name и добавьте новое поле. Введите следующую информацию.
- Имя поля (Field Name) – Graph! cURL (в этом поле будет храниться имя файла рисунка).
- Тип данных (Data Type) – Text.
- Разрешение нулевой длины (Allow Zero Length) – Yes.
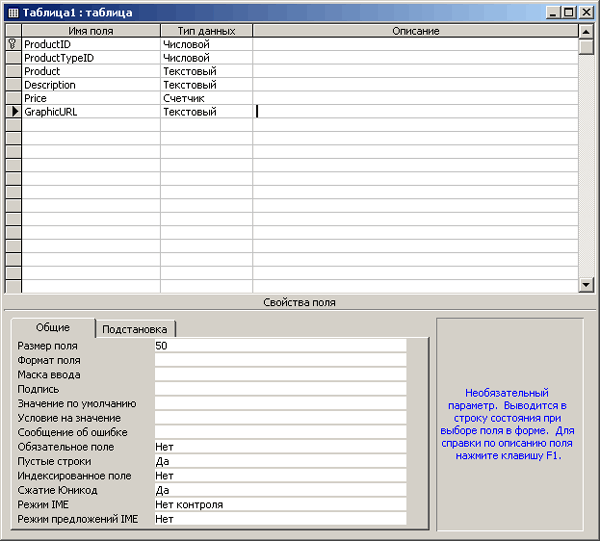
- Если ваш экран похож на рис. 20.1, сохраните изменения и закройте текущее окно.

Рис. 20.1. В таблицу Product было добавлено новое поле для хранения имени файла рисунка
