Создание динамических страниц на основе шаблонов ColdFusion
Создание страницы с описанием продукции в ColdFusion MX
Теперь мы займемся созданием страницы с описанием продукции в ColdFusion. На этой странице будет отображаться не только информация о продукте, выбранном на предыдущей странице. Эта страница будет также служить картой покупки, которую пользователь сможет использовать для оформления заказа.
Чтобы создать страницу с информацией о продукте, выполните следующие действия.
- Выберите в меню пункт File › New. Откроется диалоговое окно New Page (Новая страница) (или страница New from Template, если в качестве источника был выбран шаблон). Выбрав раздел Template, выберите в списке узлов созданный нами JCT Dynamic Site. В средней части окна отобразится список шаблонов. Выберите шаблон main, после чего щелкните на кнопке Create.
- После того как откроется новая страница, в поле Title введите ее название – Product Details.
- Щелкните на редактируемой области страницы. Выделите и удалите слово pageContent. Откройте диалоговое окно Insert Table, выбрав пункт меню Insert › Table. Введите следующие параметры новой таблицы: 2 строки, 2 столбца, ширина 100%. Для ширины границы и отступов введите нулевые значения. Щелкните на кнопке ОК. В области pageContent отобразится созданная таблица.
- Выделите в новой таблице правый столбец и объедините в нем ячейки (Modify › Table › Merge Cells). В правом столбце сформируется единая большая ячейка.
- Щелкните на правой ячейке. В параметрах вертикальной разметки в окне свойств выберите пункт Тор. Вся информация в ячейке будет смещена к ее верхней границе, независимо от ее размера.
- В правой ячейке создайте таблицу, состоящую из двух столбцов и трех строк и занимающую 100% ширины данной ячейки. Как обычно, для ширины границы и отступов установите значение 0.
- Откройте панель Image Assets. Если она не отображается при данной компоновке окон, выберите в меню пункт Window › Assets. В папке рисунков узла найдите три файла: shopcart_blue_finger.gif, shopcart_red_finger.gif и shopcart_yellow_finger.gif.
- Щелкните на первом из этих файлов – shopcart_blue_finger.gif – и перетащите его в верхнюю левую ячейку только что созданной таблицы размером 2x3.
- Щелкните на втором файле – shopcart_red_finger.gif – и перетащите его в ячейку под первым рисунком.
- Щелкните на третьем файле – shopcart_yellow_finger.gif – и перетащите его в нижнюю левую ячейку (под красным указателем).
- Щелкните в правой верхней ячейке и введите Your Security (Ваша безопасность).
- Щелкните в правой средней ячейке и введите Exchange Policy (Политика обмена информацией).
- Щелкните в правой нижней ячейке и введите Your Gift Packages (Призовые товары).
- Выберите файл jct_animated events.gif и перетащите его под внутреннюю таблицу. Щелкните в ячейке, содержащей анимацию, и выберите выравнивание по горизонтали по правой границе. Сохраните страницу под именем productdetails.cfm. Сохраненный файл будет иметь формат шаблона ColdFusion.
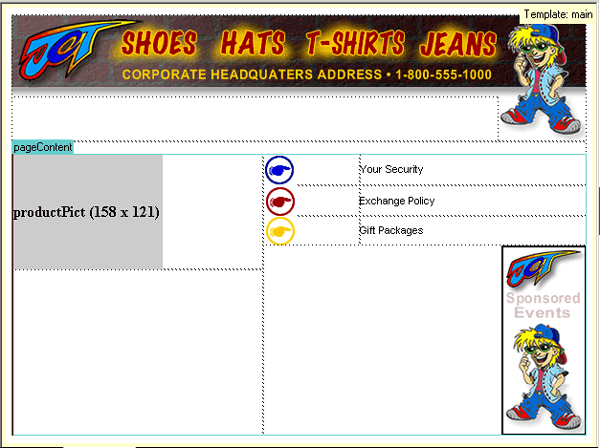
- Выделите верхнюю левую ячейку во внешней таблице в редактируемой области pageContent и вставьте область изображения размером 151x128 пикселей. Присвойте этой области имя productPic. Сохраните созданную страницу (рис. 19.20) и закройте ее.

Рис. 19.20. Страница с информацией о продукте до добавления в нее динамических данных
Итак, страница готова. В следующей главе вы узнаете, как добавить на нее динамическое содержание.
