Создание шаблона ColdFusion MX
Все страницы Web-узла JCT были созданы на основе одного шаблона ColdFusion MX. Благодаря этому для узла требуется создать всего три страницы: сводную, посвященную категории продуктов, а также содержащую подробное описание конкретного продукта. Остальная часть узла создается динамически, что будет описано в следующей главе.
Из главы 13 вы уже в общих чертах знаете, как в Dreamweaver MX создавать шаблоны. Для того чтобы добавить в такой шаблон контекст, выполните следующие действия.
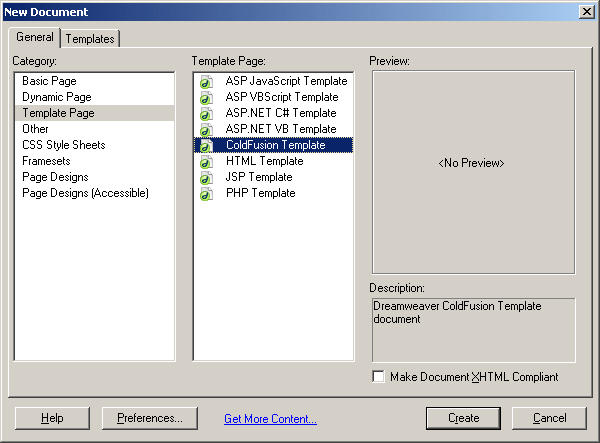
- Запустите на выполнение Dreamweaver MX и создайте новый шаблон, выбрав в меню команду File › New. Откроется диалоговое окно New Document (рис. 19.12). В разделе категорий выберите пункт Template Page. Список подкатегорий изменится и будет содержать список страниц-шаблонов. В этом списке выберите пункт ColdFusion Template и щелкните на кнопке Create. На экране отобразится новый шаблон. Пока не обращайте внимание на имя этого документа – "Template" Untitled 2, – мы его изменим немного позже.

Рис. 19.12. В списке шаблонов диалогового окна New Document приложения Dreamweaver MX выбран пункт ColdFusion Template - На панели инструментов щелкните на кнопке Insert Table. После того как откроется диалоговое окно Insert Table, вставьте таблицу, сформированную из двух строк и одного столбца, без границы и отступов между столбцами и строками, шириной, равной 100% размера страницы. Щелкните на кнопке ОК. В шаблоне сразу же отобразится новая таблица. Верхняя ее строка предназначена для элементов навигации, а нижняя – для информационной части.
- Выберите в этой таблице верхнюю ячейку. В нее мы добавим созданную ранее в Fireworks MX панель навигации.
- Выберите в меню команду Insert › nteractive ImageoFireworks HTML или щелкните на кнопке Fireworks HTML в разделе Common на панели Insert. Откроется диалоговое окно Insert Fireworks HTML.
- Щелкните на кнопке Browse, чтобы открыть диалоговое окно File Selector. Выберите созданный ранее файл Fireworks MX и щелкните на кнопке Open. В диалоговом окне Insert Fireworks HTML отобразится полный путь к данному файлу.
- Проверьте, не установлен ли случайно флажок Delete File After Insertion (Удалять файл после вставки). Если да – снимите его, после чего щелкните на кнопке ОК.
Совет
Если не установлено значение переключателя удаления файла в диалоговом окне Insert Fireworks HTML, файл HTML, отвечающий за панель навигации, не будет утерян. Если случайно будет вставлен неверный файл, в этом случае всегда можно будет вернуться в Fireworks MX и снова экспортировать файл в формат HTML. - Откроется окно с предупреждением о том, что данный шаблон не содержит редактируемых областей. Их мы добавим немного позже. А сейчас щелкните на кнопке ОК.
- Откроется запрос на сохранение только что созданного шаблона. Назовите его main. Ранее созданная в Fireworks MX таблица с панелью навигации будет вставлена в верхнюю ячейку новой таблицы. В результате таблица будет иметь вложенную структуру (рис. 19.13).

Рис. 19.13. Панель навигации, созданная в Fireworks MX, отображена в верхней ячейке таблицы шаблона ColdFusion MX. Вставленный файл HTML был экспортирован из Fireworks MX
