Сборка панели навигации из заранее заготовленных графических фрагментов
Мы создадим одно и то же меню навигации двумя разными способами. В первом случае мы воспользуемся заготовленными фрагментами изображения, поместив их в таблицу и применив к ним сценарии реакции на действия пользователя. Во втором случае мы создадим таблицу в Fireworks MX. Таким образом, мы охватим два стиля рабочего процесса – старый и новый, появившийся в пакете Studio MX.
И в том и в другом случае панель навигации будет помещена в шаблон ColdFusion MX, а содержание страницы будет загружаться в область под этой строкой меню.
Одной из наиболее сложных работ, встречающихся при создании узла, является сборка из отдельных фрагментов панели навигации. Один из авторов сравнил этот процесс со сборкой из маленьких кусочков большого рисунка. В нашем примере этот рисунок будет представлять собой панель навигации.
Сборка панели навигации усложняется еще и тем, что разным фрагментам рисунка нужно назначить разную схему взаимодействия с пользователем. Как уже было показано в предыдущих главах, для одной кнопки требуются три или четыре разных рисунка. Для нашего Web-узла компании JCT нам потребуются четыре кнопки в верхней части, т.е. 12 ("нажата", "отпущена", курсор находится над кнопкой) или 16 (если к вышеназванным добавить еще положение, когда курсор находится над нажатой кнопкой, что часто используется для иерархических меню) разных рисунков.
При создании отдельных кнопок навигации важно, чтобы весь их набор выглядел как единая графическая композиция (рис. 19.1).

Рис. 19.1. Во избежание недоразумений ответственный за сборку страницы должен иметь перед глазами ее общую компоновку графики
Итак, приступим к созданию панели навигации Web-узла JCT.
- Скопируйте папку Chapter 19 Exercise с Web-узла книги на рабочий стол. Создайте папку, которая будет использоваться в качестве корневого каталога узла, и скопируйте в нее подкаталог navbar_images с Web-узла книги.
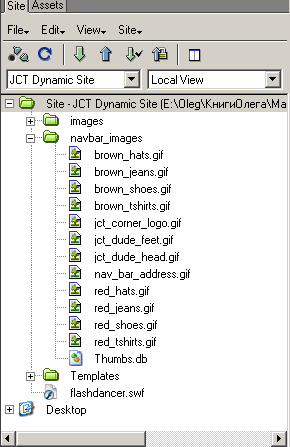
- Запустите на выполнение Dreamweaver MX и создайте в нем новый узел JCT Dynamic Site. Откройте представление узла и обратите внимание на то, что справа в представлении локального узла отображена папка navbar_images (рис. 19.2).
- Создайте новую страницу, выбрав в меню команду File › New или нажав комбинацию клавиш CTRL + N. Когда откроется диалоговое окно New Document, в разделе подкатегорий Basic Page выберите пункт HTML (рис. 19.3). Щелкните на кнопке Create, после чего откроется новая страница HTML. Именно на ней мы и будем собирать панель навигации.

Рис. 19.2. В папке navbar_images содержатся все фрагменты панели навигации, которую мы разместим в корневой папке узла
