Создание панели навигации методом Studio MX
Итак, мы только что рассмотрели хорошо известный способ создания страницы в виде таблицы, содержащей множество отдельных фрагментов. Этот способ все еще остается актуальным, так как многие разработчики предпочитают создавать собственную обработку на странице, а также использовать шаблоны Dreamweaver MX. В главе 13 один из авторов, Крис, уже говорил, что создал серию фрагментов в Fireworks, ввиду того, что другой программист, Джордан, предпочитает обработку действия пользователя делать в Dreamweaver MX.
В этом разделе мы научимся создавать панель навигации методом Studio MX. Всю работу по созданию этой панели, включая обработку действий пользователя, мы выполним в Fireworks MX. После этого созданная панель навигации будет использована в Dreamweaver MX при создании шаблона ColdFusion MX.
Чтобы создать панель навигации в Fireworks MX, выполните следующие действия.
- Откройте файл JCT New Corporate Nav Bar.png в папке Chapter 19 Exercise, расположенной на рабочем столе. Обратите внимание, что данный файл уже был разбит на отдельные фрагменты.
- Откройте панель Frames, выбрав команду меню Window › Frames и пункт Duplicate Frame в контекстном меню Frame.
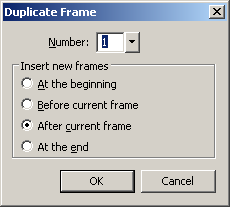
- После того как откроется диалоговое окно Duplicate Frame, в текстовом поле Number введите число 1 и установите переключатель в значение After Current Frame. Если диалоговое окно выглядит так же, как на рис. 19.10, можете смело щелкнуть на кнопке ОК.

Рис. 19.10. Рисунок в рабочей области копируется с помощью диалогового окна Duplicate Frame - На панели Frames выберите кадр с номером 2. Откроется рисунок второго кадра, но он не будет отличаться от первого, так как было использовано простое копирование кадра.
- Нашей целью является изменение фона каждого из пунктов меню на более светлый. Этот эффект и будет реакцией на перемещение курсора мыши пользователем. Вместо того чтобы выполнять вручную эти действия для каждого из рисунков панели, заставим приложение выполнить их за нас. Нажав клавишу SHIFT, щелкните на каждом из пунктов меню панели навигации.
- В окне свойств щелкните на значке цвета. В открывшейся цветовой палитре выберите более светлый цвет (например, #996633). Все пункты меню изменят свой цвет.
- Снова выберите первый кадр и выделите фрагмент со словом Shoes. В окне свойств задайте для этого кадра имя Shoes. В поле ссылки введите имя файла shoes.cfm. После экспорта страницы ссылка будет автоматически подставлена в программу HTML. Повторите эти действия для оставшихся фрагментов панели навигации.
- Откройте палитру Behaviors (выбрав в меню команду Window › Behaviors или нажав комбинацию клавиш SHIFT + F3). Нажав клавишу SHIFT, щелкните на всех фрагментах с названиями продукции.
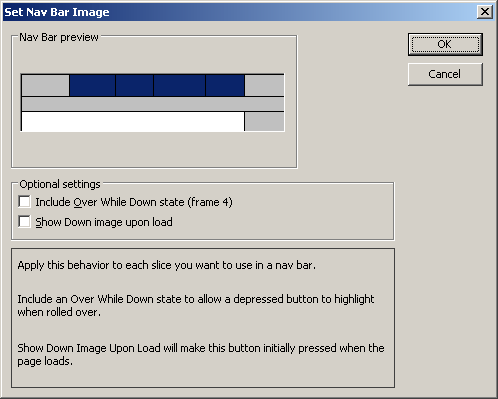
- Щелкните на знаке "плюс" на панели Behaviors. Откроется список реакций системы. Выберите реакцию с названием Nav Bar Over. Откроется диалоговое окно, показанное на рис. 19.11. Чтобы применить эту реакцию ко всем фрагментам, щелкните на кнопке ОК.

Рис. 19.11. Реакция панели навигации на действия пользователя устанавливает рисунки перекрытия только одной кнопки
