Создание шаблона ColdFusion MX
Добавление в шаблон ColdFusion MX каскадной таблицы стилей
Настанет время, когда в редактируемой области понадобится отобразить текст. В этом случае нужно будет изменить стиль текста. Поэтому целесообразно создать для этой области каскадную таблицу стилей (CSS). Так как таблица стилей должна содержаться в шаблоне, ее придется сделать внутри самого шаблона, а не в отдельном файле CSS.
Для того чтобы добавить в шаблон ColdFusion каскадную таблицу стилей, выполните следующие действия.
- Откройте панель CSS Styles, выбрав пункт меню Window › CSS Styles.
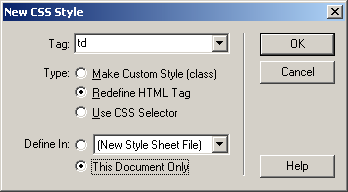
- Щелкните на кнопке New CSS Style в нижней части этой панели. Откроется диалоговое окно CSS Style.
- В области Type (Тип) установите переключатель в значение Redefine HTML Tag.
- В области Define In установите переключатель в значение This Document Only.
- В текстовом поле Tag введите td (рис. 19.16) или выберите этот дескриптор из списка. Мы выберем дескриптор td, чтобы определить формат для текста, используемый по умолчанию в ячейках таблицы. Щелкните на кнопке ОК. Откроется диалоговое окно CSS Style Definition (Определение стиля CSS).

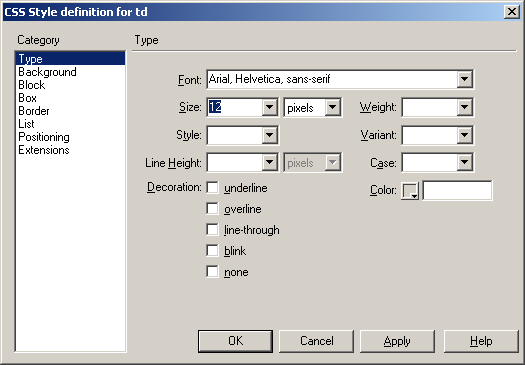
Рис. 19.16. Каскадная таблица стилей td добавлена в редактируемую область шаблона ColdFusion - В списке категорий (Category) диалогового окна CSS Style Definition выберите пункт Type.
- Выберите шрифт-, его размер и прочие необходимые параметры текста. Поля параметров, которые вы не намерены изменять, оставьте пустыми. Новый подход к определению стилей используется вместо старых дескрипторов в связи с применением стандартов W3C. Эти стандарты гарантируют постоянство стилей в ячейках вашей таблицы. Установите те параметры, которые показаны на рис. 19.17.

Рис. 19.17. Параметры стиля шрифта для каскадной таблицы стилей, присоединенной к шаблону ColdFusion MX - Установив все параметры, щелкните на кнопке ОК. Слова внутри редактируемой области, а также само название этой области изменятся и будут соответствовать только что созданному стилю.
- Теперь шаблон можно считать готовым. Сохраните его и закройте.
