Подготовка к размещению динамического содержания. Расширение свойств базы данных Access.
Добавление в базу данных рисунков и текста
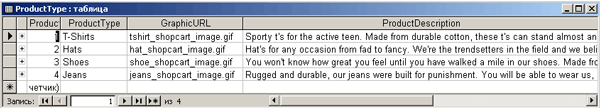
После того как мы переключились в представление Datasheet, перед нами открылся список продуктов с их идентификационными номерами и незаполненными областями, предназначенными для адресов URL рисунков и описаний товаров. Порядок продуктов для нас сейчас не имеет значения. Для связи с таблицей Product мы используем поле идентификатора ProductTypelD. Заполненными в настоящий момент должны быть поля с названиями типов продукции – T-shirt (Футболки), Hats (Кепки), Shoes (Обувь) и Jeans (Джинсы), – а также соответствующие им идентификационные номера типов.
Нам остается добавить в свободные поля ссылки на рисунки и описания типов продуктов.
- В поле GraphicURL в строке для обуви введите shoe_shopcart_image.gif.
- В поле GraphicURL в строке для джинсов введите jeans_shopcart_iinage.gif.
- В поле GraphicURL в строке для футболок введите tshirt_shopcart_image.gif.
- В поле GraphicURL в строке для кепок введите hat_shopcart_image.gif.
- В каждом из полей описания продукции введите собственный произвольный текст. Возможно, вы получите удовольствие, открыв однажды каталог магазина одежды и увидев в описании продукции некоторые из своих идей. Законченная таблица должна напоминать приведенную на рис. 20.3. Оставьте таблицу пока открытой – нам она еще потребуется для справки об идентификационных номерах групп товаров.
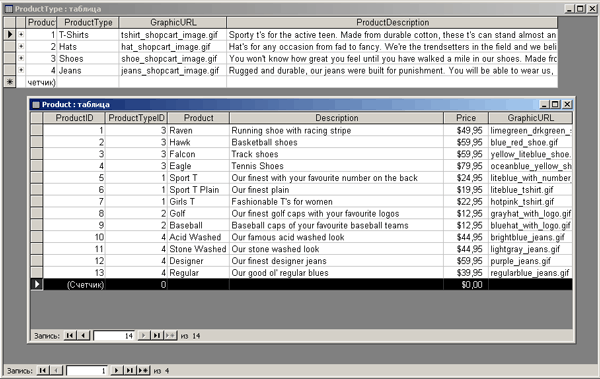
- Откройте таблицу Product. Введите данные о файлах рисунков отдельных товаров, а также описания этих товаров. Примером могут служить различные товары категории "обувь", предлагаемые компанией JCT.
- В соответствующее поле добавьте имена файлов рисунков. Рисунки расположены в папке /images/shoppingcart_image/hitlist_images/. По своему усмотрению вы монете изменить размещение файлов графики, но при этом потребуется скорректировать все поля базы данных. Если вам необходимо изменить размещение всего нескольких позиций, гораздо проще будет скорректировать Web-страницу. Введите в поле GraphicURL следующие имена файлов рисунков (сверху вниз):
- Limegreen_drkgreen_shoe.gif
- Blue_red_shoe.gif
- Yellow_liteblue_shoe.gif
- Oceanblue_yellow_shoe.gif
Добавьте новые товары, введя названия, соответствующие идентификационному номеру типа товаров. При этом за справкой можно обратиться к пока еще открытой таблице ProductType. Записи вводятся в следующем порядке: поля ProductTypelD, Product, Description, Price, GraphicURL. Введите данные, показанные на рис. 20.4, в соответствующие поля.

Рис. 20.3. В заполненной таблице ProductType отображаются только что введенные имена файлов рисунков и описания групп товаров

Рис. 20.4. В базу данных введены дополнительные товары. Обратите внимание на связь полей ProductTypelD в таблицах Product и ProductType
Теперь мы обеспечены достаточным количеством данных для создания в приложениях Dreamweaver MX и ColdFusion MX динамического узла. Сохраните изменения и закройте Access.
