Графические примитивы
Ну что ж, начнем с графических примитивов, т. е. элементарных объектов, на которые можно разбить любое сложное изображение.
Точка
Первый из графических примитивов – точка. Для изображения точки используется оператор pset со следующим синтаксисом:
PSET(X, Y), С
Где х и y – координаты точки на экране, а с – ее цвет. Если цвет не указан, то точка будет изображена последним установленным цветом (это касается и всех прочих графических примитивов).
Рассмотрим пример.
SCREEN 9 PSET(320, 175),4
На черном экране в этом случае появится красная точка в центре.
Сразу же хочется заметить, что из эстетических соображений лучше менять цвет фона, потому что черный экран выглядит мрачно. Например:
SCREEN 9 color, 1 PSET (320.175),4
Теперь та же точка будет в центре синего экрана, уже лучше!
Отрезок и прямоугольник
Следующий примитив – отрезок прямой линии. Оператор записывается таким образом:
LINE (X1, Y1)-(X2, Y2), С
Где X1, y1 – координаты начала отрезка; х2, Y2 – координаты конца отрезка; с – как всегда цвет.
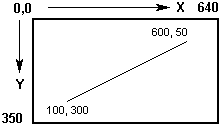
Например, мы хотим изобразить отрезок синего цвета на желтом экране с координатами (рис. 1.5).

Рис. 1.5. Отрезок прямой линии
Программа будет выглядеть так:
screen 9 COLOR 1, 14 LINE (100, 300)-(600, 50), 1
Не секрет, что по диагонали прямоугольника можно всегда его достроить. Известно это и Бейсику. Поэтому можно одним оператором построить прямоугольник со сторонами, параллельными экрану. В этом случае оператор line имеет следующий вид:
LINE (XI, Y1)-(X2, Y2), С, В
То есть к обычному оператору отрезка добавляется буква (это именно буква, а не число!) в – от английского слова box (ящик, коробка). А координаты – это начало и конец любой из диагоналей прямоугольника.
