Форматирование текста в Fireworks MX. Создание логотипа.
Средства для работы с текстом в Fireworks MX могут на первый взгляд показаться рудиментарными, однако это совсем не так. Представленные здесь инструменты достаточно мощные и, если пользоваться ими умело, сэкономят вам массу времени и сил.
Возможность эффективно работать с текстом является одной из самых сильных сторон рассматриваемого приложения. Если ваш текст не преобразован в рисунок, вы можете применять к нему множество всевозможных эффектов и в то же время сохранять возможность редактировать этот текст. В частности, вы можете применить к слову какое-то изощренное сочетание эффектов, потом скопировать это слово вместе с эффектами, выделить его, заменить другим, и новое слово будет иметь те же самые эффекты.
Еще один важный аспект работы с текстом в Fireworks MX состоит в том, что вы можете форматировать текст в рабочей области с помощью окна свойств. Это сэкономит вам много времени, освобождая от необходимости искать и открывать редактор Type Editor. Хотя этот редактор все еще существует и доступен для работы, практически все его средства представлены в окне свойств.
Создание логотипа
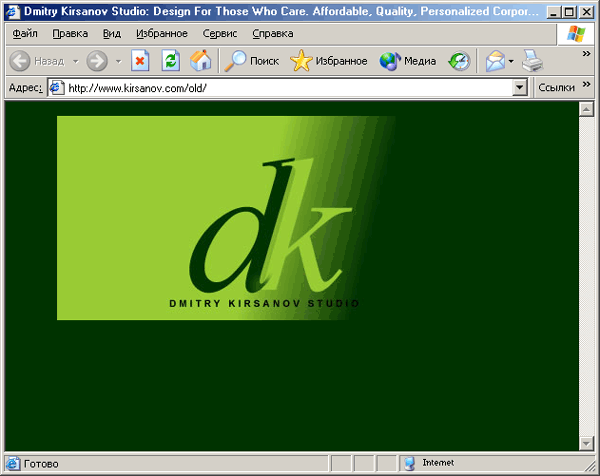
В последние годы один из авторов этой книги регулярно посещал сайт Дмитрия Кирсанова, писателя, художника, Web-дизайнера, ранее жившего в Санкт-Петербурге (Россия), а сейчас перебравшегося в город Галифакс (Канада). Первая страница его сайта – http://www.kirsanov.com/old/– содержит логотип, представляющий собой две буквы, d и k (рис. 12.3). Это можно считать классическим примером использования шрифта в качестве элемента дизайна. Буквы как бы связаны между собой своими засечками и набраны курсивом. Но что делает эту страницу особенно эффектной, так это градиент на фоне сплошного цвета, который заставляет зрителя обратить внимание на логотип и особенно на нижнюю засечку буквы d, выступающую над буквой k. Такое переплетение засечек превращает две буквы в одно целое.

Рис. 12.3. Логотип Дмитрия Кирсанова
Под логотипом мы видим название студии, набранное шрифтом без засечек, Sans Serif. Буквы этого названия сделаны черными для контраста с основным фоном страницы. Обратите внимание на то, что все основные элементы страницы хорошо видны и легко читаются. И весь этот эффект достигнут довольно простыми средствами – ведь на странице нет ничего, кроме текста, который, правда, преобразован в рисунок из своей первоначальной природы шрифта PostScript.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Для тех, кто особенно интересуется нюансами работы со шрифтами, сообщу, что в данном случае логотип сделан с помощью шрифтов Times и Garamond, набранных курсивом. Ширина букв тщательно подобрана для достижения нужного стиля.
Воссоздать логотип Дмитрия Кирсанова вы можете с помощью следующих действий.
Откройте новый документ Fireworks, установите размер рисунка (canvas): ширина – 528 пикселей, высота – 241 пиксель. Сделайте фон рисунка прозрачным.
Выберите на панели инструментов Vector инструмент Rectangle и нарисуйте прямоугольник, размеры которого совпадают с размером всего рисунка. Координаты X и Y в окне свойств должны быть установлены в значение 0.
