Создание начальной страницы
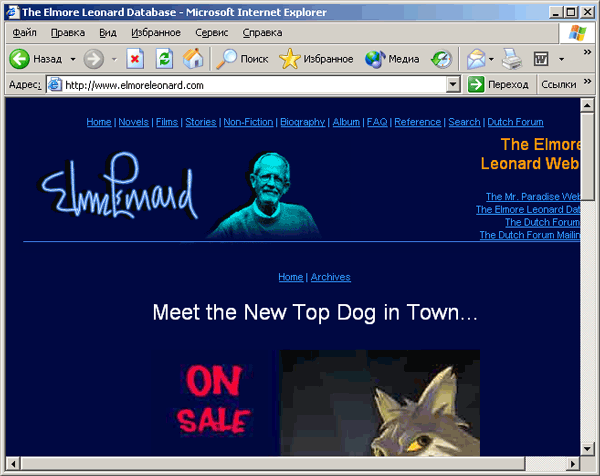
Нас заинтересовал Web-сайт известного писателя Елмора Леонарда (Elmore Leonard) (рис. 12.10). Когда мы впервые заглянули туда по адресу www.elmoreleonard.com, мы не могли не обратить внимание на эффектное оформление начальной страницы с помощью типографских средств. Особенно нас поразило не только использование отрицательного междустрочного интервала, но и применение разных начертаний шрифта. Хотя все последующие страницы этого сайта сделаны во Flash, начальная страница может служить отличной иллюстрацией того, как правильное использование типографских приемов помогает не только улучшить дизайн, но и выделить тот или иной элемент.

Рис. 12.10. Так выглядела начальная страница сайта Елмора Леонарда
Замечание
Как часто случается в наши дни, этот сайт Елмора Леонарда был существенно переделан. Страница, приведенная на рис. 12.10, была скопирована в 2001 году, а теперь она уже не существует, хотя сам сайт доступен по тому же адресу.
Шрифт, использованный для имени автора, требует некоторых пояснений. Это нестандартный шрифт, но на рисунке в книге это трудно заметить, а на экране компьютера, просмотрев эту Web-страницу, вы увидите, что буквы как бы процарапаны, краска, которыми они нарисованы, просвечивает, как будто маляр ее пожалел или плохо загрунтовал поверхность. Мода на этот эффект появилась около пяти лет назад и получила название Grunge Typography. Но кое-что ускользнуло от внимания Web-дизайнеров и теоретиков этого направления. Если вы посмотрите книги Елмора Леонарда, то заметите, что на обложках применен тот же самый прием.
Мы не станем возиться с таким изысканным шрифтом и сосредоточимся на буквах, набранных шрифтом Helvetica. Для того чтобы создать такую Web-страницу, как на рис. 12.10, выполните следующее.
- Создайте новый документ Fireworks шириной 367 пикселей и высотой 310 и установите черный цвет фона. Добавьте новый слой и назовите его Logo.
- Когда новый слой будет выделен, выберите инструмент Text и щелкните на холсте. Введите на одной строке Elmore, нажмите клавишу Enter и на другой строке введите Leonard.
- При выделенном введенном тексте выберите шрифт Helvetica и щелкните на кнопке Ok. Еще лучше использовать шрифт Helvetica Black, тогда не нужно выделять его полужирным. Если у вас нет шрифтов семейства Helvetica, воспользуйтесь любым рубленым шрифтом, т.е. без засечек, например Arial.
- В окне свойств установите размер шрифта – 60, выравнивание – по центру и цвет – #666666. Если вы используете шрифт Helvetica полужирного начертания, добавьте обрамление Basic Soft Line вокруг него. Не обращайте пока внимания на то, как это выглядит, – мы займемся внешним видом позже.
- Выделите нижнюю строку и переместите ползунок Leading вниз до значения 75%. При этом слова в разных строках приблизятся одно к другому так, что верхний край нижней строки коснется верхней. Это интересная техника, но пользоваться ей нужно осмотрительно, так как наша главная цель – четкость и читаемость текста. Если строки, особенно набранные в верхнем регистре, слишком приблизить, текст станет неразборчивым.
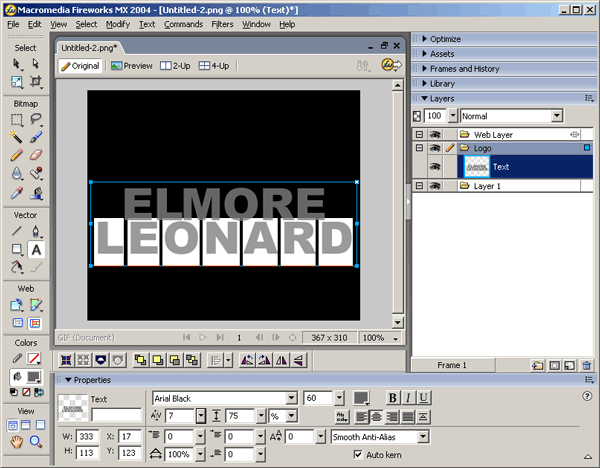
- Теперь займемся кернингом, опять-таки, чтобы улучшить читаемость. Сейчас некоторые буквы расположены одна под другой. Щелкните между буквами L и М и передвиньте ползунок управления кернингом до значения – 7%. Выделите все слово LEONARD и перетащите ползунок кернинга до значения 7%. Вы увидите, как буквы в слове раздвигаются (рис. 12.11).

Рис. 12.11. Значение кернинга нижней строки составляет 7%
