Настройка интервала и опорной линии
- Выделите пятую строку и установите для нее такие параметры форматирования:
- Font – Helvetica;
- Size – 16;
- Color – FFFFFF;
- Weight – Bold;
- Alignment – Flush left;
- Tracking – 0%;
- Leading – 133%;
- Horizontal scale – 100%;
- Baseline SHIFT – 0.
- Передвиньте строку так, чтобы буква С оказалась под буквой h в слове "the".
- Выделите шестую строку и установите для нее такие параметры форматирования:
- Font – Helvetica;
- Size – 14;
- Color – FF9900;
- Weight – Bold;
- Alignment – Flush left;
- Tracking – 0%;
- Leading – 79%;
- Horizontal scale – 100%;
- Baseline SHIFT – 0.
- Передвиньте шестую строку на нужное место. Все это должно выглядеть, как на рис. 12.12.

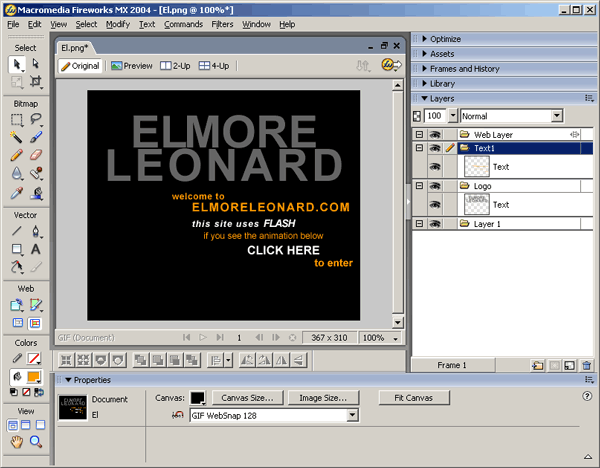
Рис. 12.12. С помощью параметров окна свойств можно добиться интересных эффектов - Создайте новый слой и назовите его Text 2. Выберите инструмент Text, щелкните им на холсте и введите следующий тест:
"if not, get the plug-in
from MACROMEDIA.COM" - Выделите первую строку этого текста и установите для нее такие параметры форматирования:
- Font – Helvetica;
- Size – 12;
- Color – FF9900;
- Weight – Bold;
- Alignment – Flush left;
- Tracking – 0%;
- Leading – 93%;
- Horizontal scale – 100%;
- Baseline SHIFT – 0.
