Реализация решения использовать GIF-формат
В книгах, подобных этой, всегда приводится много советов типа "сделай то, сделай это", но не всегда приводится обоснование таких советов.
Как вы видели, было много технических и эстетических причин использовать формат GIF, но главное слово все же оставалось за художником, который сидит за компьютером и рисует то, что считает нужным. В этом разделе наш художник Крис хочет объяснить, как он принял решение использовать именно этот формат.
Как уже говорилось, было достаточно причин, по которым я решил использовать GIF-формат. Мне хотелось бы подробно рассказать, как я пришел к этому решению. Для этого я сделаю сравнение двух версий панели навигации Web-узла JCT, выполненных в разных форматах.
На рис. 18.1 вы видите примеры обеих панелей навигации. Верхняя была сделана в формате JPG с коэффициентом качества 75%. Нижняя – это рисунок в формате GIF с использованием 128 цветов.

Рис. 18.1. Две версии панели навигации. Для полноценного сравнения вы можете посмотреть их на Web-узле этой книги
Мой взгляд притягивается к нижнему рисунку. Версия JPG выглядит так, как будто на ней есть легкая вуаль. Красные элементы слов выглядят более резко на рисунке в формате GIF. Аналогично, голубой цвет выглядит более чистым. И вообще, рисунок в формате JPG кажется грязноватым.
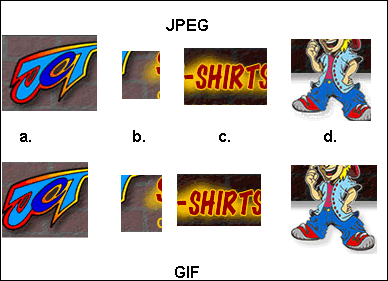
Но, кроме всего сказанного, между этими двумя форматами есть еще несколько очень тонких, на первый взгляд незаметных различий. Эти тонкие различия показаны на рис. 18.2. Я специально выделил несколько фрагментов в разных форматах, чтобы показать разницу. Эти фрагменты обозначены буквами А, В, С и D.

Рис. 18.2. В масштабе 100% разница почти незаметна
На первый взгляд разницу заметить очень трудно. Рисунки действительно похожи. Но так это выглядит только при рассматривании их в масштабе 100%. Вот почему я никогда не сравниваю результаты работы в таком масштабе.
Но если вы увеличите масштаб изображения, то разница становится заметной. Я буду сравнивать эти рисунки именно в таком увеличенном масштабе.
Фрагмент А вверху выглядит идеально для JCT, так как переход красного, оранжевого и желтого градиентов выглядит более плавно, чем в соответствующем фрагменте GIF-формата внизу. GIF-версия кажется шероховатой, а переходы цвета в градиенте – грубыми.
