Решения CSS в Dreamweaver MX
Таблицы CSS (Cascading Style Sheet) являются прекрасным инструментом оптимизации. Образно говоря, таблицы CSS – это набор форматов стилей, которые определяют внешний вид отдельных страниц и всего узла в целом. Таблицы CSS все чаще используются вместо дескрипторов форматирования HTML, так как эти стили для применения в масштабах всего узла достаточно определить всего один раз. Для описания областей применения таблиц CSS может потребоваться отдельная книга. Если вас заинтересовала эта тема, рекомендуем ознакомиться с книгой Эрика Мейера (Eric Meyer) CSS: Mastering the language of Web Design, вышедшей в издательстве New Riders. Те таблицы, которые влияют на узел в целом, лучше хранить во внешних файлах; в противном случае обслуживание этих таблиц превратит вашу жизнь в сплошной кошмар.
Чтобы создать внешнюю таблицу CSS, выполните следующие действия.
- Запустите Dreamweaver MX и откройте динамический узел JTC, с которым мы работаем в настоящей книге.
- Выберите в меню команду File › New, и откроется диалоговое окно New Document. В списке категорий выберите пункт Basic Page, а в его разделе – пункт CSS. После этого щелкните на кнопке Create. Откроется новый документ CSS.
- Сразу сохраните файл, чтобы его можно было связать с шаблоном. Присвойте ему имя jct.css и закройте файл, как только он будет создан. Теперь таблицу стилей можно установить непосредственно из шаблона.
- Откройте панель Files, выбрав в меню пункт Window › Assets и щелкнув на значке Templates. На панели Files отобразятся шаблоны. В нашем узле должен присутствовать один шаблон – main.dwt.cfm. Откройте этот шаблон, дважды щелкнув на его имени.) Или же откройте папку шаблонов в представлении Site и дважды щелкните на этом файле.
- Для того чтобы просмотреть стили CSS, откройте панель CSS Styles, выбрав вкладку CSS Styles на панели Design.
- Щелкните на кнопке Attach Style Sheet в нижней части панели CSS Styles. Откроется диалоговое окно Link External Style Sheet.
- Щелкните на кнопке Browse, и откроется диалоговое окно выбора файла Select Style Sheet File. Также имя файла можно ввести непосредственно в текстовом поле. В данном случае лучше воспользоваться первым способом, так как с использованием шаблона связана адресация. В поле File Selector выберите файл jet.ess и щелкните на кнопке ОК. Убедитесь, что в диалоговом окне Link External Style Sheet переключатель установлен в положение Link. Щелкните на кнопке ОК.
- Щелкните на кнопке Edit Styles в верхней части панели CSS Styles, чтобы вывести список таблиц стилей, присоединенных к текущему документу. В данном случае в списке будет только один элемент – td. Выберите этот стиль.
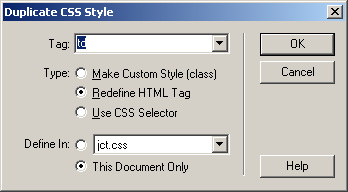
- Откройте параметры панели и в списке выберите пункт Duplicate. Откроется диалоговое окно Duplicate CSS, показанное на рис. 22.1.
- Установите переключатель в положение Redefine HTML tag и в списке Define In выберите файл jet.ess. Щелкните на кнопке ОК. На панели CSS Styles под стилем jct.ess появится дескриптор.
- На панели CSS Styles выберите элемент, расположенный под main.dwt.cfm. Щелкните на значке корзины. Этот стиль будет удален из шаблона, но сохранится во внешней таблице стилей. По необходимости к внешнему стилю можно добавить и другие стили. Теперь любая страница, присоединенная к этой таблице стилей, будет иметь предопределенный их набор.

Рис. 22.1. С помощью команды Duplicate панели CSS Styles можно дублировать таблицы стилей
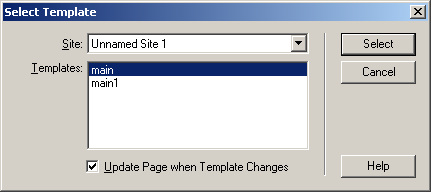
Рис. 22.2. Если вы обновите таблицу стилей, эти изменения коснутся всех страниц узла, ее использующих - Сохраните шаблон. Если в шаблон были внесены какие-либо изменения, откроется диалоговое окно Update Template (рис. 22.2). Это диалоговое окно можно использовать для обновления страниц узла, использующих данный шаблон.
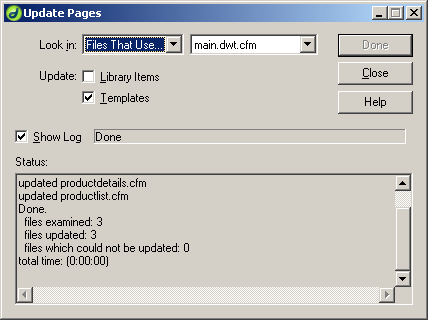
- Щелкните на кнопке Update. Откроется диалоговое окно Update Pages (рис. 22.3). В нем отобразится протокол изменений, внесенных на отдельных страницах.

Рис. 22.3. При изменении таблицы стилей CSS создается протокол изменений
Как мы видим, группировка общих элементов разных страниц, таких как стили, дает очевидные преимущества. Главным из них является уменьшение времени загрузки страниц. Групповые элементы, такие как стили, кэшируются, поэтому необходимость в их повторной загрузке с сервера отпадает. Вторым достоинством является упрощение обслуживания. Если нужно изменить стиль, это нужно сделать всего в одном месте, а не на всех страницах узла.
