Приведение цвета однотонных областей к Web-цветам
Скажем, у вас есть изображение, которое необходимо оптимизировать в формате GIF с использованием палитры Perceptual (Учитывающая восприятие), Selective (Селективная) или Adaptive (Адаптивная), но в изображении есть однотонные области, цвет которых не входит в палитру Web. Прежде чем загружать изображение в сеть, можно заменить цвета таких областей близкими Web-цветами.
- Откройте изображение в программе ImageReady и произведите его оптимизацию в формате GIF.
- Выберите инструмент Eyedropper (Пипетка).
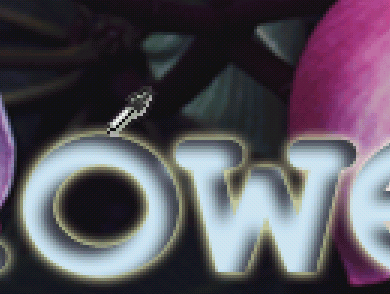
- Щелкните по однотонной области, цвет которой следует заменить Web-цветом (рис. 23.56).
- Откройте таблицу цветов. Образец цвета, по которому вы только что щелкнули, будет выделен (рис. 23.57).
- Щелкните по кнопке Web Snap (Приведение к палитре Web) в нижней части палитры. На выделенном образце цвета появится значок в виде алмаза – это означает, что цвет был изменен на эквивалентный ему Web-цвет.
- По желанию. Щелкните по кнопке Lock Color (Заблокировать цвет), чтобы сохранить данный элемент в таблице цветов, даже если количество цветов в палитре GIF будет сокращено.

Рис. 23.56. Выбор цвета однотонной области с помощью инструмента Eyedropper
Рис. 23.57. Таблица цветов в программе ImageReady
