Использование HTML-файла в качестве фона. Диалоговое окно Save for Web в программе Photoshop.
- Откройте изображение.
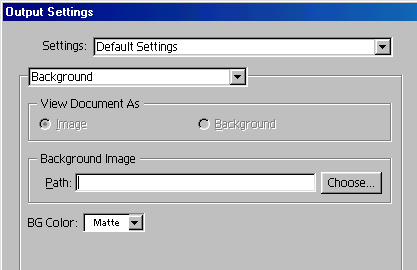
- Воспользуйтесь командами File › Output Settings › Background (Файл › Настройки вывода › Фон).
- Поставьте переключатель View As (Просмотреть как) в положение Image (Изображение), если она доступна (рис. 23.179).
- В поле Image (Изображение) щелкните по кнопке Choose (Выбрать), выделите оптимизированный файл и щелкните по кнопке Open (Открыть).
Чтобы указать однотонный цвет для фона, в разделе Background выберите его из всплывающего меню Color (Цвет), рядом с которым есть образец цвета (рис. 23.179), либо щелкните по образцу цвета и выберите цвет из палитры (установите флажок Only Web Colors (Только Web-цвета)). Этот цвет будет отображаться при загрузке изображения и будет виден сквозь прозрачные области основного изображения или элемента "черепицы".
- Щелкните по кнопке ОК.
- Для того чтобы просмотреть фон, щелкните на панели инструментов по кнопке Preview in Default Browser (Предварительный просмотр в браузере по умолчанию), либо нажмите эту кнопку и выберите браузер из списка.

Рис. 23.179. Окно Output Settings в режиме Image
Удаление HTML-файла "черепицы" или однотонной фоновой окраски изображения
- Откройте изображение и воспользуйтесь командами File › Output Settings › Background (Файл › Настройки вывода › Фон).
- Удалите имя файла в поле Image (Изображение) или из всплывающего меню Color (Цвет) выберите вариант None (Нет).
- Щелкните по кнопке ОК.
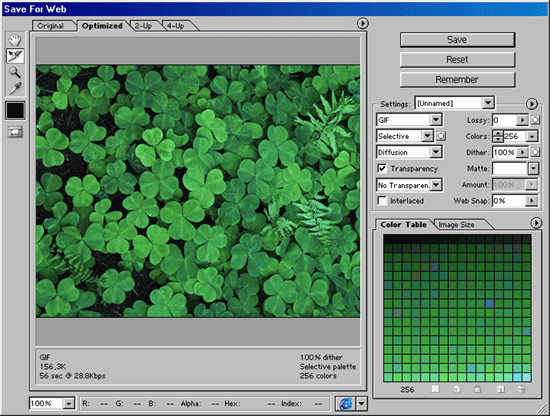
Диалоговое окно Save for Web в программе Photoshop
Нас бы мучила совесть, если бы, в конце концов, мы не показали, как выглядит диалоговое окно Save for Web (Сохранить для Web) в программе Photoshop. Ранее было сказано, что окно Save for Web похоже на окно Lite в ImageReady. В программе ImageReady есть все те же настройки оптимизации, что и в диалоговом окне Save for Web, и даже больше, гораздо больше. Если вам необходимо изучить возможности окна Save for Web, то воспользуйтесь указателями (рис. 23.180) и найдите в главе 23 соответствующие разделы по программе ImageReady.
Совет
Чтобы открыть диалоговое окно Save for Web, воспользуйтесь комбинацией клавиш CTRL + SHIFT + ALT + S.

Рис. 23.180. Диалоговое окно Save lor Web
