Ролловер, инициирующий анимацию
Можно создать вторичный ролловер, который будет инициировать анимационный эффект, и тем самым сделает Web-страничку более живой и интересной. Для этого вам потребуются все ваши навыки по созданию ролловеров и анимации.
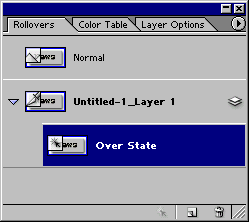
- На палитре Rollover (Ролловер) создайте новую миниатюру для выделенного ломтика изображения, желательно в состоянии Over (Над) (как это сделать, написано в разделе "Создание ролловера для ломтика изображения") – см. рис. 23.153.
- Перетащите вкладку Animation (Анимация) и расположите ее отдельно от других палитр.
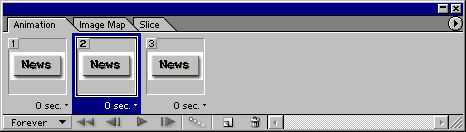
- Выделите миниатюру нового ролловера на палитре Rollover (но не состояние Normal (Нормальный)), щелкните по палитре Animation и создайте кадры и события анимации (см. раздел "Перемещение элемента изображения с помощью анимации") – рис. 23.154.
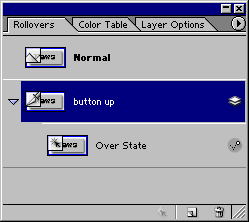
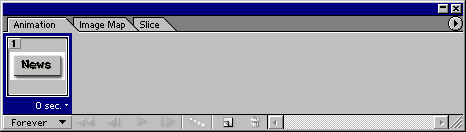
- Щелкните по миниатюре ролловера в состоянии Normal (рис. 23.155). Все кадры, за исключением первого, временно исчезнут с палитры Animation (рис. 23.156).
- Сохраните файл и просмотрите его с помощью команды File › Preview in [browser] (Файл › Предварительный просмотр в [браузер]).

Рис. 23.153. Создание новой миниатюры ролловера (стиль button-up заменен на button-down)
Рис. 23.154. Добавление кадров в анимационную последовательность
Рис. 23.155. Выделение миниатюры ролловера в состоянии Normal
Рис. 23.156. Первый кадр
