Основные понятия
Заметим, что писать каждый тэг с новой строки или делать отступы совсем не обязательно, однако благодаря этому программа читается лучше.
Между тэгами <HEAD> и </HEAD>, обрамляющими заголовок программы (HTML-файла), напишем еще два тэга: <TITLE> и </TlTLE>. С помощью этих тэгов обрамляется текст, который помешается в заголовок браузера, т. е. в самую верхнюю полоску его окна. Пусть текст заголовка будет, например, таким: Основные элементы HTML. Тогда программа примет следующий вид:
<HTML> <HEAD> <TITLE>Основные элементы HTML</TITLE></HEAD> <BODY> ... (здесь будут расположены тэги тела программы) </BODY> </HTML>Заметьте, что тэг <TITLE> вложен в тэг <HEAD>, а тот вложен в тэг <НТМL>. В теле нашей программы, т. е. между тэгами <BODY> и </BODY>, напишем какой-нибудь текст, чтобы программа выглядела следующим образом:
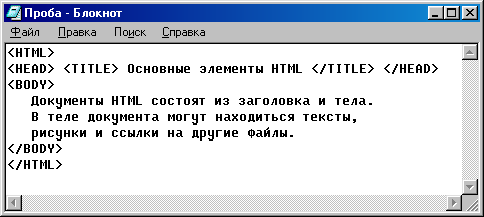
<HTML> <HEAD> <TITLE>Основные элементы HTML</TITLE></HEAD> <BODY> Документы HTML состоят из заголовка и тела. В теле документа могут находиться тексты, рисунки и ссылки на другие файлы. </BODY> </HTML>Раскроем окно текстового редактора Блокнот (Notepad) Windows и напишем в нем текст нашей первой HTML-программы.

Рис. 644. HTML-код в окне текстового редактора Блокнот (Notepad)
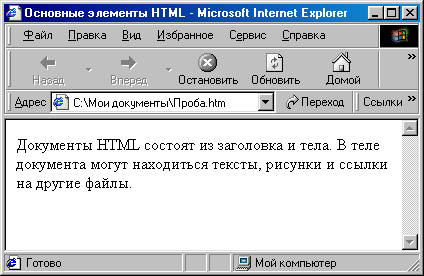
Сохраним нашу программу в файле с расширением .htm или .html. Например, назначим имя файла проба.htm. Чтобы получилось назначить расширение файла, какое надо, выберите в диалоговом окне тип файла Все файлы (*.*) и введите в поле Имя файла придуманное вами имя файла с нужным расширением. Теперь надо раскрыть этот файл в браузере. Для этого в Проводнике Windows найдите файл проба.htm и сделайте двойной щелчок левой кнопкой мыши на его имени или на его значке. В Windows все файлы с расширением .htm и .html открываются в окне браузера Internet Explorer, если, конечно, вы не установили какой-нибудь другой браузер.

Рис. 645. HTML-документ в окне браузера Internet Explorer
