Переключатели
Тэг <INPUT> позволяет вывести на страницу не только поле ввода, но и другие элементы. Например, если использовать атрибут TYPE= "RADIO, то можно создать набор переключателей (radio-button) – кружков, щелчок на одном из которых делает его отмеченным (выбранным), а все остальные – неотмеченными. Чтобы набор переключателей воспринимался как целое, его необходимо поместить внутри тэга списка <UL> и в каждом тэге <INPUT> использовать одно и то же имя (значение атрибута NAME). Чтобы выделить переключатель, применяется атрибут CHECKED. После тэга <INPUT> помещается текст, который мы хотим видеть рядом с переключателем. Атрибут VALUE используется для того, чтобы мы смогли узнать, какой переключатель выбрал пользователь, и обработать выбор в программе-сценарии. Радиокнопки называют еще селекторными переключателями в отличие от просто переключателей, под которыми имеют в виду флажки (см. ниже).
В следующем примере создается набор из трех переключателей:
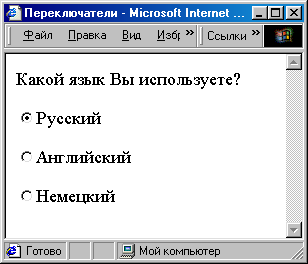
<HTML> <HEAD> <TITLE>Переключатели</TITLE></HEAD><H2>Какой язык Вы используете? <UL><INPUT TYPE="RADIO" NAME="LANG" VALUE="Русский" CHECKED> Русский<BR><INPUT TYPE="RADIO" NAME="LANG" VALUE="Английский"> Английский <BR><INPUT TYPE="RADIO" NAME="LANG" VALUE="Немецкий"> Немецкий </UL></H2> </HTML>
Рис. 675. Набор переключателей, оформленный в виде списка. В наборе можно установить только один переключатель
Элементы списка (в рассматриваемом примере – переключатели) располагаются по умолчанию в столбце, т. е. вертикально. А как расположить их горизонтально, т. е. в одну строку? Горизонтальное расположение элементов списка довольно часто встречается на страницах, поскольку это позволяет экономить место. Один из возможных и часто используемых способов заключается в применении тэга таблицы как метода позиционирования. Ниже приводится вариант соответствующей программы и результат ее работы:
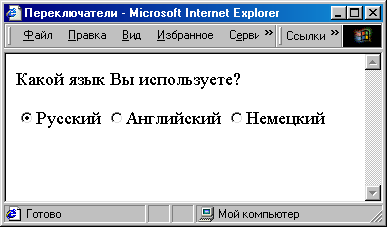
<HTML> <HEAD> <TITLE>Переключатели</TITLE></HEAD>Какой язык Вы используете? <UL> <TABLE> <TR> <TD> <INPUT TYPE="RADIO" NAME="LANG" VALUE="Русский" CHECKED>Русский</TD> <TD> <INPUT TYPE="RADIO" NAME="LANG" VALUE="Английский">Английский</TD> <TD> <INPUT TYPE="RADIO" NAME="LANG" VALUE="Немецкий">Немецкий</TD> </TR> </TABLE></UL> </HTML>
Рис. 676. Переключатели расположены горизонтально с помощью таблицы с невидимыми рамками.
