Стили
Существует еще один прием позиционирования элементов и достижения внешних эффектов, которые могут украсить страницу и привлечь к ней внимание читателей. Этот прием основан на определении пользовательских стилей и задании таблицы стилей. Таблица стилей – это просто некоторая структура описания свойств элемента. Не ищите здесь какой-нибудь прямоугольной сетки. Если таблица стилей задана, то различные документы могут просто ссылаться на эту таблицу и не содержать большое количество атрибутов в тэгах форматирования типа <Н1>, <FACE> и т. п. Каскадные таблицы стилей (CSS, Cascading Style Sheets) содержат описание формата части или всего текста, координаты расположения элементов и другие параметры. Задание стиля обеспечивается с помощью как тэга <STYLE>, так и атрибута STYLE. Используя стили, можно позиционировать элементы страницы (например, тексты и графику), указав координаты их положения. И это, пожалуй, самое важное, что дают стили. Кроме того, таблицы стилей часто применяются при создании динамических страниц.
Далее способ изложения несколько изменится по сравнению с тем, который мы применяли ранее. Теперь мы будем больше рассказывать об идеях, иллюстрируя их примерами, и меньше уделять внимание строгости и полноте определений. При этом все примеры программ будут, как и прежде, работоспособными. Даже если вы не в полной мере разберетесь в теории вопроса, то все равно сможете использовать приведенные примеры в своих разработках. Для этого следует просто скопировать тексты или отдельные их фрагменты в ваш собственный HTML-документ и адаптировать к своей конкретной задаче путем коррекции отдельных параметров.
Тэги <STYLE> и </STYLE> используются внутри тэгов заголовка файла <HEAD> и </HEAD>, а атрибут STYLE – в тэге заголовка раздела (<Н1>, <Н2>,…, <H6>), а также в тэге <BODY>, в тэге выделения фрагмента <DIV> и многих других.
Применение тэга <STYLE>:
<HEAD> <STYLE> Тэг { свойство 1: значение 1; свойство 2: значение 2; ...; свойство N: значение N } </STYLE></HEAD>Здесь в фигурных скобках через точку с запятой перечисляются свойства и их значения, причем между свойством и его значением ставится двоеточие. При этом тэг, указываемый перед описанием в фигурных скобках, пишется без угловых скобок.
В следующем примере определяются стили заголовков первого и второго уровней путем использования тэга <STYLE>.
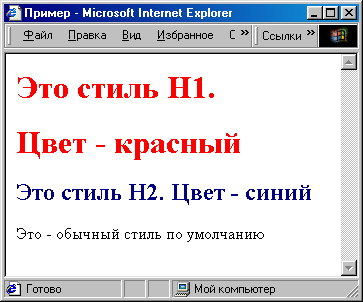
<HTML> <HEAD> <STYLE> H1 { Font-size: 48pt; Color: RED } H2 { Font-size: 20pt; Color: BLUE } </STYLE></HEAD> <BODY> <H1>Это стиль H1. Цвет - красный</H1> <H2>Это стиль H2. Цвет - синий</H2> Это - обычный стиль по умолчанию </BODY> </HTML>Мы изменили стили Н1 и Н2, принятые по умолчанию: назначили размеры (48 и 30 пунктов) и цвета (красный и синий) для всех текстов, которые окажутся внутри этих тэгов. Существуют и другие свойства. Например, свойство FONT-FAMILY: HELVETICA задает гарнитуру шрифта HELVETICA.
Обратите внимание на то, что внутри тэга <STYLE> указываются определения стилей тегов, которые записываются без угловых скобок.

Рис. 664. Стили заголовков первого и второго уровней заданы атрибутами тэга <STYLE>
