Таблицы
Как шириной всей таблицы, так и шириной каждой отдельной ячейки можно управлять. Ширину всей таблицы можно задать как в пикселах, так и в процентах от ширины окна. Ширину ячеек можно задать также двумя способами: в пикселах и в процентах от ширины таблицы. Следует иметь в виду, что ячейки в одном столбце имеют одинаковую ширину, а ячейки одной строки – разную ширину. Ширина таблицы задается атрибутом WIDTH в тэге <TABLE>, ширина ячейки указывается тем же атрибутом в тэге <ТН> или <TD>.
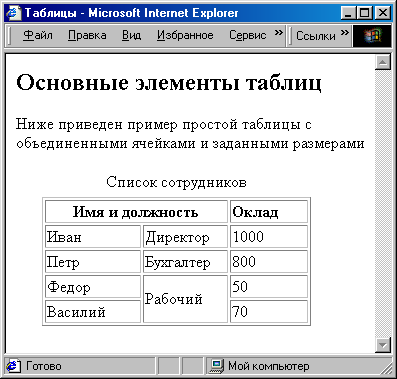
<HTML> <HEAD> <TITLE>Таблицы</TITLE></HEAD> <BODY> <H2>Основные элементы таблиц</H2> <P>Ниже приведен пример таблицы с объединенными ячейками и заданными размерами <P> <TABLE BORDER WIDTH=400> <CAPTION ALIGN=TOP>Список сотрудников</CAPTION> <TR> <TH COLSPAN=2 WIDTH=75%>Имя и должность</TH> <TH>Оклад</TH> </TR> <TR> <TD>Иван</TD> <TD>Директор</TD> <TD>1000</TD> </TR> <TR> <TD>Петр</TD> <TD>Бухгалтер</TD> <TD>800</TD> </TR> <TR> <TD>Федор</TD> <TD ROWSPAN=2>Рабочий</TD> <TD>50</TD> </TR> <TR> <TD>Василий</TD> <TD>70</TD> </TR> </TABLE></BODY> </HTML>
Рис. 661. Пример таблицы с заданной шириной ячеек
