Текст заданного формата. Списки.
Браузер обычно преобразует текст HTML-файла при выводе его на экран, т. е. игнорирует лишние пробелы, символы табуляции и символы конца строки. Если вы хотите, чтобы текст на экране выглядел так, как вы его ввели в документ HTML, то воспользуйтесь тэгом предварительного форматирования <PRE>. Текст должен находиться между тэгами <PRE> и <РRЕ>.
Списки
Довольно часто требуется разместить на странице списки (перечни элементов). Списки бывают упорядоченными (по алфавиту или по возрастанию/убыванию номера) и неупорядоченными. При отображении списков браузер выделяет их отступом от края страницы. Кроме того, списки могут быть вложенными.
Упорядоченные списки задаются тэгом <OL>, а неупорядоченные – тэгом <UL>. Оба эти тэга парные, т. е. контейнерные.
Для упорядоченных списков можно выбрать способ индексации. Это делается с помощью атрибута TYPE с аргументами: 1 (арабские цифры), А (прописные буквы), а (строчные буквы), i (римские цифры). Можно задать номер, с которого начинается нумерация элементов списка. Для этого служит атрибут START внутри тэга <OL>.
Перед элементами списков следует поставить тэг <LI>, чтобы индексация происходила автоматически. В этом тэге можно использовать и вышеописанный атрибут TYPE.
Приведем примеры, показывающие различные способы создания списков:
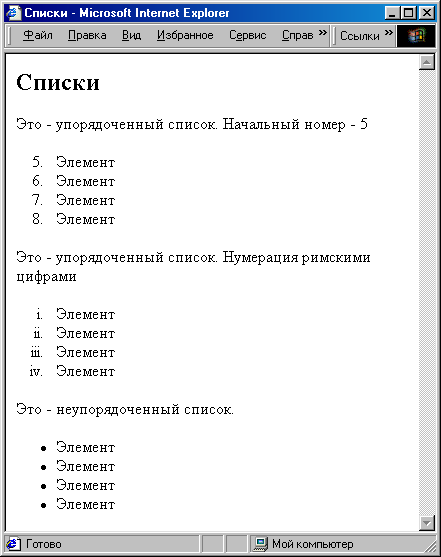
<HTML> <HEAD> <TITLE>Списки</TITLE></HEAD> <BODY> <H2>Списки</H2> <LI>Это - упорядоченный список.Начальный номер - 5 <BR> <OL TYPE=1 START=5> <LI>Элемент <LI>Элемент <LI>Элемент <LI>Элемент</OL> <P>Это - упорядоченный список.Нумерация римскими цифрами</P> <OL TYPE=i> <LI>Элемент <LI>Элемент <LI>Элемент <LI>Элемент</OL> <P>Это - неупорядоченный список. Здесь используются различные вводные маркеры</P> <UL> <LI>Элемент <LI>Элемент <LI>Элемент <LI>Элемент</UL></BODY> </HTML>- <OL> – упорядоченный список
- <UL> – неупорядоченный список
- <LI> – устанавливается перед элементом списка, чтобы упорядочение происходило автоматически

Рис. 653. Варианты списков
