Объектная модель
Теперь рассмотрим объектную модель подробнее. Сразу предупредим, что это рассмотрение не исчерпывающее. Как уже отмечалось, каждый элемент страницы (HTML-документа) предстает в виде объекта со своими свойствами и методами. Объекты, соответствующие элементам страницы, упорядочиваются в некоторую иерархическую структуру так, что одни из объектов являются подобъектами других объектов.

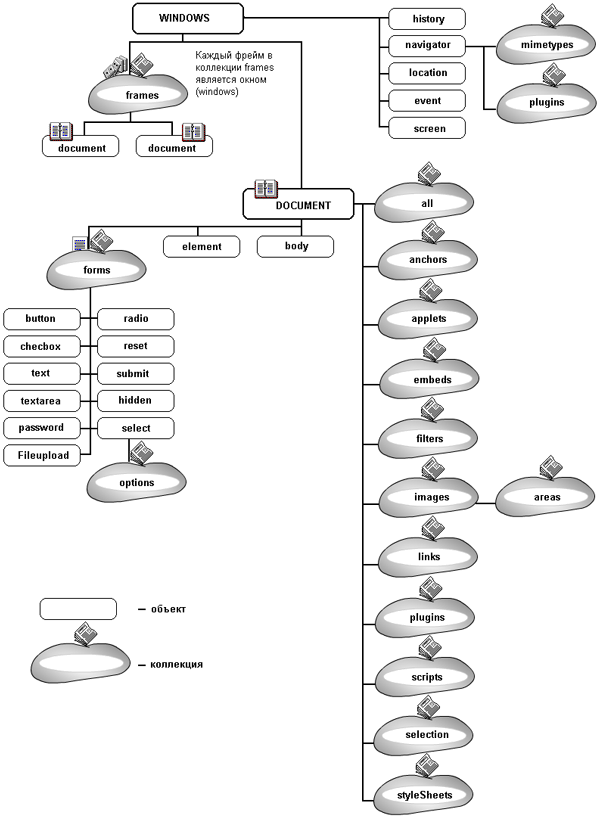
Рис. 680. Объектная модель
Самым главным является объект window (окно), который находится вверху иерархии. Но в то же время основное в модели – объект document, т. к. большая часть страницы состоит из его частей. По существу, объект window – просто контейнер (объект, содержащий другой объект) для объекта document. Кроме объектов, в модель входят коллекции – структуры, аналогичные массивам. В таком массиве каждый элемент принадлежит структуре и связан с соседними элементами. Иначе говоря, коллекция – это способ держать объекты вместе для упрощения доступа к ним с помощью программного кода. Считайте, что коллекция – просто промежуточный (технологический) уровень в иерархии.
Например, объект document может содержать коллекцию images картинок (объектов frame). Мы можем обратиться к картинке либо по ее имени, либо по порядковому номеру:
document.images("my_labelture") window.images(0)В коллекциях объектной модели первый элемент имеет нулевой индекс (порядковый номер). Расположение (индекс) элемента в коллекции зависит от его места в исходном тексте HTML-документа.
Рассмотрим пример простого HTML-документа:
<HTML> <HEAD> <TITLE>Пример</TITLE></HEAD> <BODY> <CENTER> <!-- Рисунок 1 --> <IMG SRC="рис1.gif" NAME="imagel"> </CENTER> <!-- Форма, содержащая три элемента --> <FORM NAME="myForm">Имя: <INPUT TYPE="TEXT" NAME="xName" VALUE="" XBR>E-mail: <INPUT TYPE="TEXT" NAME="email" VALUE=" "> <BR> <BR> <INPUT TYPE="BUTTON" NAME="raybutton" VALUE="Нажми меня"> </FORM> <!-- Рисунок 2 --> <IMG SRC="pnc2.gif" NAME="image2" WIDTH=200> <!-- Ссылка --> <A HREF="www.admiral.ru/~dunaev">Mofl домашняя страница</A></BODY> </HTML>На рисунке, изображающем описанную выше страницу в окне браузера, сделаны поясняющие надписи, чтобы было понятно, какие элементы страницы какими объектами представляются.
