Позиционирование элементов
Выше мы говорили о том, что позиционировать элементы страницы можно путем использования таблиц. Но это же можно делать и с помощью стилей. Среди параметров стиля имеются специальные свойства для позиционирования:
- left – для задания расстояния в пикселах от левого края окна (х-координата);
- top – для задания расстояния в пикселах от верхнего края окна (у-координата);
- z-index – для указания порядка, в котором элементы будут перекрывать друг друга; это новое измерение, элементы с большим z-индексом будут появляться над элементами с меньшим z-индексом.
Конечно, при использовании этих трех свойств не создается эффект трехмерного пространства, но это уже нечто большее, чем плоская поверхность. В этом случае говорят о 2.5-мерном пространстве.
Кроме свойств-координат, нам понадобится свойство роsition, которое в сочетании со свойствами left и top позволяет устанавливать элементы в определенные позиции окна. Свойство position может принимать три значения:
- absolute – заданные свойства left и top поставят элемент в точку с координатами х и у относительно верхнего левого угла контейнера (объекта, содержащего данный элемент). Если они определены для элемента вне контейнера, то началом отсчета координат будет верхний левый угол страницы. Заметим, что положение элемента не зависит от положения его тэга внутри HTML-документа;
- relative – элемент будет установлен в соответствии с тем, в каком месте исходного текста он находится; это значение установлено по умолчанию. Например, если элемент находится в трех строках от начала его выделения в тексте документа, то по умолчанию считается, что свойство позиционирования имеет значение relative, а свойства координат left и top – нулевые значения. Ненулевые значения свойств left и top задают сдвиг элемента относительно исходного положения;
- static – элемент будет поставлен в некоторое положение относительно фона и не будет перемещаться при прокручивании страницы.
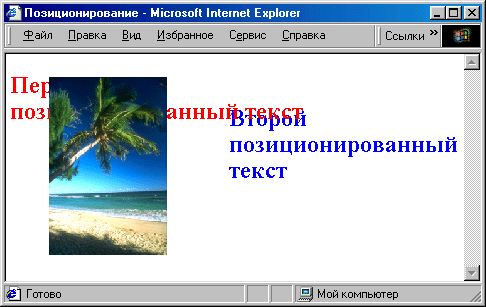
Следующий пример показывает использование свойства z-index. Хотя в тексте программы картинка описана выше остальных элементов, за счет присвоения ей индекса с большим номером происходит перемещение ее поверх первого текста. Таким образом, использование свойства z-index освобождает от пут естественного порядка упоминания элементов в тексте HTML-программы.
<HTML> <HEAD> <TITLE>Позиционирование</TITLE></HEAD> <BODY BGCOLOR="AQUA"> <DIV STYLE="position: absolute; top:0; left:70; width:50; height:100; z-index:2"> <IMG SRC="logotip.gif"> </DIV> <DIV STYLE="position:absolute; top:15; left:15; width:400; height:100; z-index:1"> <H1 STYLE="color: red">первый позиционированный текст</H1> <DIV STYLE="position:absolute; top:60; left:300; width:50; height: 100"> <H1 STYLE="color:Hue">Второй позиционированный текст</H1> </DIV> </DIV></BODY> </HTML>
Рис. 666. Использование свойства i-index позволяет изменить естественный порядок следования элементов в тексте HTML-документа
При позиционировании элементов может оказаться, что размеры элемента превосходят размеры фрагмента (отводимой области, заданной в нашем примере тэгом <DIV>). Например, текст или картинка не помещаются полностью в прямоугольник, выделенный для них. На этот случай имеется свойство overwlow (переполнение). Свойство overflow может иметь три значения:
- nоnе (ничего) – если элемент и выйдет за пределы фрагмента (отведенного для него места), он все равно будет показан;
- clip – выступающие за границы фрагмента части элемента будут обрезаны;
- scroll – будет использована прокрутка.
В следующем примере используется свойство overflow для создания механизма прокрутки первого текста.
<HTML> <HEAD> <TITLE>Позиционирование</TITLE></HEAD> <BODY BGCOLOR="AQUA"> <DIV STYLE="position:absolute; top:0; left:70; width:50; height:100"> <IMG SRC="logotip.gif"> <DIV STYLE="position:absolute; top:10; left:15; width:220; height:120; overflow:scroll"> <H1 STYLE="color:red">первый позиционированный текст </H1> <DIV STYLE="position:absolute; lop:60; left:300; width:50; height:100"> <H1 STYLE="color:Hue">Второй позиционированный текст</H1></BODY> </HTML>