Статические фильтры

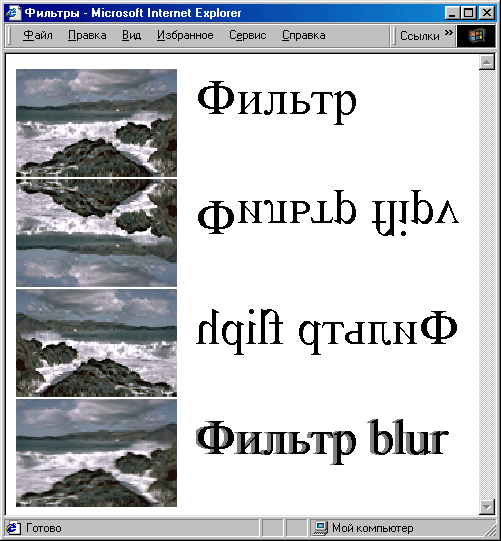
Рис. 669. Пример применения фильтров flipv, fliph u blur
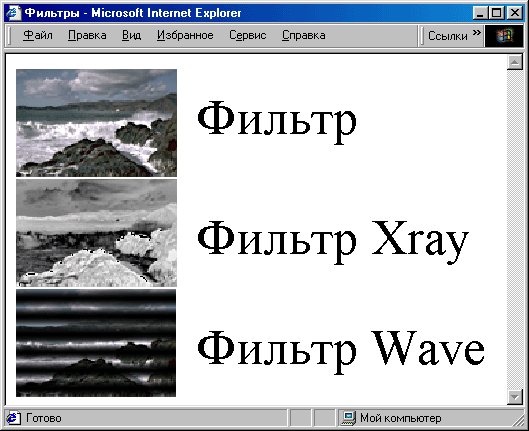
Покажем работу еще двух фильтров: Хгау и Wave.
<HTML> <HEAD> <TITLE>Фильтры</TITLE></HEAD><STYLE> P { position: absolute; top: 0; left: 190; font-size: 48 } </STYLE> <BODY> <IMG STYLE="position:absolute; width:150; height:100" SRC="world.gif"> <IMG STYLE="position:absolute; top:120; left:10; width:150; height:100; filter:Xray" SRC="world.gif "> <IMG STYLE="position:absolute; top.-230; left:10; width:150; height:100; filter:Wave" SRC="world.gif"> <P>Фильтр</P> <P STYLE="top:130; filter:Xray">Фильтр Xray</P> <P STYLE="top:240; filter:Wave">Фильтр Wave</P></BODY> </HTML>Нетрудно заметить, что эти фильтры не воздействуют на тексты.

Рис. 670. Пример применения фильтров Хгау и Wave
