Флажки
Флажки (checkbox) аналогичны переключателям за исключением внешнего вида и того, что в одном наборе можно установить/снять любое количество флажков. Задаются флажки так же, как переключатели, однако аргументом атрибута TYPE должен быть аргумент CHECKBOX:
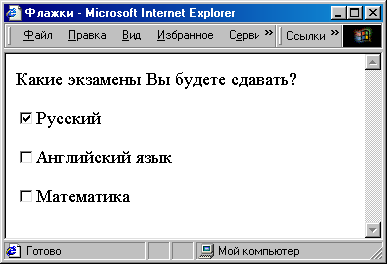
<HTML> <HEAD> <TITLE>Флажки</TITLE></HEAD><H2>Какие экзамены Вы будете сдавать? <UL><INPUT TYPE="CHECKBOX" NAME="TEST" VALUE="Физика" CHECKED>Физика<BR><INPUT TYPE="CHECKBOX" NAME="TEST" VALUE="Английский язык">Английский язык<BR><INPUT TYPE="CHECKBOX" NAME="TEST" VALUE="Математика">Математика</UL></H2> </HTML>Если понадобится горизонтальное расположение флажков, то вы можете использовать тэг <TABLE>, как в предыдущем примере.

Рис. 677. Флажки или переключатели
В отличие от радиокнопок (селекторных переключателей) можно установить более одного флажка.
