Управление шрифтом
Кроме использования стандартных размеров и начертаний (гарнитуры) шрифтов, можно определять шрифты для каждого текстового фрагмента с помощью специальных тэгов. Самый простой способ – использование так называемых физических стилей:
| Стиль | Тэг |
|---|---|
| Полужирный (Bold) | <В> |
| Курсив (Italic) | <I> |
| Подчеркнутый (Underscore) | <U> |
| Вычеркнутый (Strike) | <S> |
| Пишущая машинка (Typewriter) | <TT> |
| Мерцающий (только для браузера Netscape Navigator) | <BLINK> |
Для каждого тэга физического стиля существует соответствующий закрывающий тэг, который отменяет дальнейшее применение стиля. Например, для тэга <B> закрывающим тэгом является </B>.
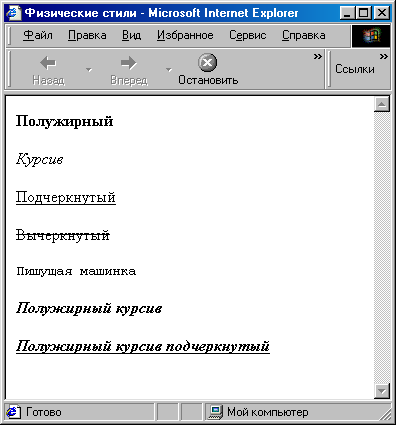
Ниже приведен пример программы и внешний вид различных физических стилей:
<HTML> <HEAD> <TITLE>Физические стили</TITLE></HEAD> <BODY> <B>Полужирный</B> <I>Курсив</I> <U>Подчеркнутый</U> <S>Вычеркнутый</S> <TT>Пишущая машинка</TT> <B><I>Полужирный курсив</B></I> <B><I><U>Полужирный курсив подчеркнутый</B></I></U></BODY> </HTML>
Рис. 649. Физические стили
Внутри тэга заголовка можно вставить тэг физического стиля, чтобы модифицировать весь заголовок или только некоторую его часть. Например, чтобы выделить курсивом часть текста, определенного в качестве заголовка, можно использовать следующую конструкцию:
<HTML> <HEAD> <TITLE>Физические и логические стили</TITLE></HEAD> <BODY> <H2>Это - <I>модифицированный</I> заголовок 2-го уровня</H2></BODY> </HTML>