Графика на Web-страницах. Вставка графических изображений.
В большинстве Web-страниц встречается графика. Она позволяет красочно и наглядно представить информацию. Во многих случаях лучше показать картинку, чем давать длинное текстовое описание.
Существуют два способа размещения графических изображений на странице:
- вставка отдельных картинок;
- заполнение фона картинкой.
В любом случае графическое изображение берется из файла.
Вставка графических изображений
Вставка на страницу графического изображения из файла графического формата производится с помощью тэга <IMG> (от англ, image – изображение) с указанием адреса файла в качестве аргумента атрибута SRC:
<IMG SRC="адрес_графического_файла">Адрес графического файла – этолибо URL-адрес, либо имя файла, возможно, с указанием пути. Например, для показа графического файла logotip.jpg следует написать тэг:
<IMG SRC="logotip.jpg">Для увеличения скорости передачи графического изображения в тэге <IMG> можно использовать атрибут (дополнительный параметр) LOWSRC, который принимает в качестве аргумента адрес графического файла. Вы можете создать два графических файла: один (например, пусть это файл logotip.jpg) содержит картинку, полученную с высоким разрешением, а другой (например, logotip.gif) – картинку, полученную с низким разрешением. Тогда тэг:
<IMG SRC="logotip.jpg" LOWSRC="logotip.gif">…предпишет браузеру сначала загрузить файл logotip.gif, а затем по мере приема заменить его файлом logotip.jpg.
Другой способ ускорения загрузки графики заключается в задании размеров прямоугольной области, в которой будет размещено графическое изображение, с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселах. Если указать эти атрибуты, то браузер сначала выделит место под графику, подготовит макет документа, отобразит текст и только потом загрузит графику. Заметим, что браузер сжимает или растягивает изображение, встраивая его в рамки указанного размера. Пример указания размеров изображения:
<IMG SRC="logotip.gif" WIDTH=40 HEIGHT=20>Графика обычно используется вместе с текстом, поэтому возникает задача выравнивания текста и графического изображения. Эта задача решается с помощью атрибута ALIGN тэга <IMG> с применением различных аргументов. Например, мы можем пожелать, чтобы текст обтекал картинку справа или слева. Обычно картинка встраивается вплотную с текстом, что может быть некрасиво. Во избежание этого, можно задать пустые поля вокруг иллюстрации. Поля создаются с помощью атрибутов VSРАСЕ для верхнего и нижнего полей и НSPACE для боковых полей в тэге <IMG>. Аргументы этих атрибутов указываются в виде чисел, определяющих размеры полей в пикселах. Для отмены обтекания графики текстом служит тэг <BR CLEAR=… >.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Следующий тэг задает обтекание графики из файла logotip.jpg справа (картинка будет находиться слева от текста):
<IMG SRC="logotip.jpg" ALIGN=LEFT>Если требуется расположить картинку справа от текста, то нужно атрибуту ALIGN присвоить аргумент RIGHT:
<IMG SRC="logotip.jpg" ALIGN=RIGHT>Чтобы задать поля вокруг картинки, надо написать тэг вида:
<IMG SRC="logotip.jpg" ALIGN=LEFT HSPACE=20 VSPACE=10>Здесь числа 20 и 10 определяют размеры полей.
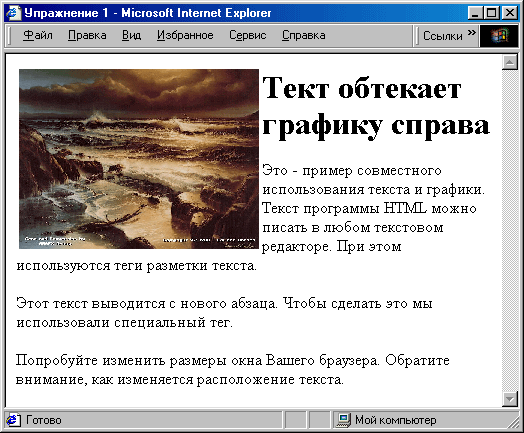
Рассмотрим пример совместного использования графики и текстов. Откройте Блокнот (текстовый редактор Notepad) Windows. Напишите в нем HTML-код с использованием рассмотренных выше тэгов. Ниже приводится программа, выводящая некоторый текст и графику. В качестве графического файла можно использовать любой из имеющихся у вас файлов. Здесь используется файл logotip.gif.
<HTML> <HEAD> <TITLE>Упражнение 1</TITLE></HEAD> <BODY BGCOLOR="YELLOW"> <IMG SRC="logotip.gif " ALIGN=LEFT> <H1>Текст обтекает графику справа</H1> Это - пример совместного использования текста и графики. <BR>Текст программы HTML можно писать в любом текстовом редакторе. При этом используются тэги разметки текста. <P>Этот текст выводится с нового абзаца. Чтобы сделать это, мы использовали специальный тэг. <P>Попробуйте изменить размеры окна Вашего браузера. Обратите внимание, как изменяется расположение текста.</BODY> </HTML>
Рис. 657. Текст обтекает картинку справа
Широкие возможности точного позиционирования изображений (как и других элементов) на странице предоставляют таблицы и стили. Эти элементы HTML будут рассмотрены позже. Например, вы можете определить таблицу без видимых рамок, а в ячейках этой таблицы разместить картинки, тексты и другие элементы.
