Объектная модель

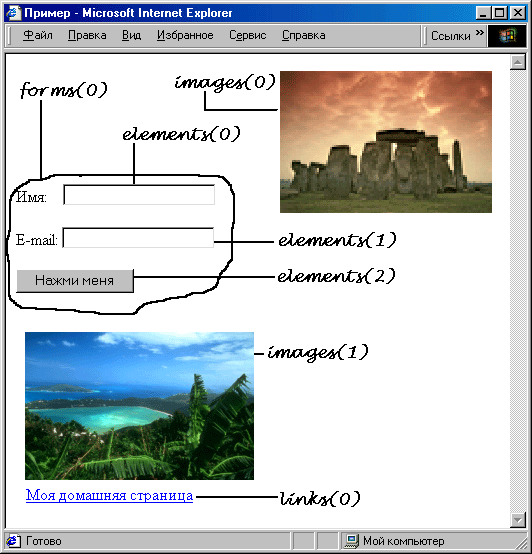
Рис. 681. Объекты, соответствующие элементам Web-страницы (HTML-документа)
На этой странице расположены два рисунка, одна ссылка и форма, содержащая два поля ввода текста и кнопку. Окно браузера – это объект window. Он также содержит элементы, такие как строка состояния. Внутри окна браузера размещен HTML-документ. Этот документ представлен объектом document – самый важный объект в объектной модели. Все элементы HTML-документа являются свойствами объекта document и одновременно объектами с точки зрения языка сценариев. Для удобства некоторые объекты объединены в группы, называемые коллекциями. Например, коллекция всех картинок в HTML-документе называется images, а коллекция всех ссылок – links. Чтобы обратиться к объекту из коллекции, нужно указать его номер в этой коллекции. На следующем рисунке приведена иерархическая схема объектного представления HTML-документа из рассматриваемого примера:

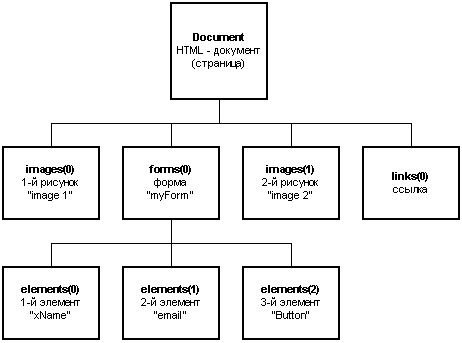
Рис. 682. Иерархическая схема объектного представления HTML-документа
Первый объект в этой структуре – document. Первый элемент HTML-документа – картинка с именем image 1. Она представляется в виде объекта images (0) (напомним, что нумерация элементов коллекции начинается с нуля, поэтому первый элемент коллекции имеет индекс 0). В примере первой картинкой является графическое изображение из файла рис 1.gif. Чтобы получить доступ к этому элементу страницы, требуется записать:
document.images(0)Если нужна кнопка, то пишем:
document.forms(0).elements(2)Для доступа к первому полю ввода используется запись:
document.forms(0).elements(0)Если мы хотим узнать, какой текст ввел пользователь в это поле, то должны выяснить, какое свойство или метод позволяет получить доступ к этой информации. Обращаемся к справочнику и находим, что свойство value имеет в качестве значения текст, содержащийся в поле ввода, – как раз то, что нам нужно. Тогда для получения информации следует записать:
document.forms(0).elements(0).valueВ HTML-документе были предусмотрительно определены имена элементов с помощью атрибута NAME. Хотя задание имен не является обязательным, указывать имена все же очень полезно, поскольку появляется возможность обращаться к элементам по именам. Например, вместо записи:
document.forms(0).elements(0).value…можно было бы записать:
document.myForm.xName.valueЭто удобно, особенно когда на странице расположено много элементов, и трудно отслеживать, какой индекс имеет тот или иной элемент. Еще раз обратите внимание на то, что регистр букв в имени элемента имеет важное значение. Так, myForm и myform – не одно и то же.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Таким образом, для получения доступа к информации об элементах страницы необходимо, во-первых, знать положение соответствующего объекта в иерархии объектов. Во-вторых, нужно знать, как называются собственно объекты, их свойства и методы. Термин "получение доступа", скорее всего, вам знаком.
Теперь рассмотрим основные объекты, их свойства и методы.
