Таблицы

Рис. 659. Простая таблица, встроенная в текст
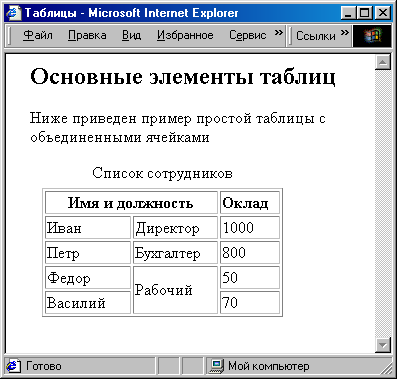
Несколько ячеек могут быть объединены в одну как по горизонтали, так и по вертикали. Объединение по столбцам применяют тогда, когда надо, чтобы соседние столбцы имели общий заголовок. Объединение по строкам делается в том случае, когда содержимое нескольких ячеек подряд одинаково. Для объединения ячеек используются тэги COLSPAN и ROWSPAN (по столбцам и по строкам соответственно). Аргументами этих атрибутов являются количества объединяемых столбцов или строк. Вот пример объединения ячеек:
<HTML> <HEAD> <TITLE>Таблицы</TITLE></HEAD> <BODY> <H2>Основные элементы таблиц</H2> <P>Ниже приведен пример простой таблицы с объединенными ячейками <P> <TABLE BORDER> <CAPTION ALIGN=TOP>Список сотрудников</CAPTION> <TR> <TH COLSPAN=2>Имя и должность</TH> <TH>Оклад</TH> </TR> <TR> <TD>Иван</TD> <TD>Директор</TD> <TD>1000</TD> </TR> <TR> <TD>Петр</TD> <TD>Бухгалтер</TD> <TD>800</TD> </TR> <TR> <TD>Федор</TD> <TD ROWSPAN=2>Рабочий</TD> <TD>50</TD> </TR> <TR> <TD>Василий</TD> <TD>70</TD> </TR> </TABLE></BODY> </HTML>
Рис. 660. Пример объединения ячеек
