Примеры скриптов
Файл ellipse.js
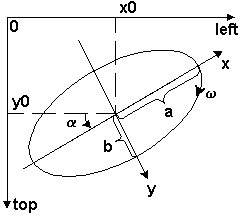
// Движение по эллипсу // Параметры: // objnamel - id движущегося объекта, заданного тэгом; строка; // alphal - угол поворота эллипса, градусы; // al - большая полуось эллипса, пикселы; // b1 - малая полуось эллипса, пикселы; // omegal - угловая скорость, град/с; знак задает направление вращения; // x01 - x-координата центра эллипса, пикселы; // y01 - y-координата центра эллипса, пикселы; // ztimel - начальная фаза на эллипсе, градусы; // dtl - временная задержка, секунды. function ellipse(objnamel, alphal, al, bl, omegal, x01, y01, ztimel, dtl) // проверка наличия параметров if (alphal == null) alphal = 0; if (al == null) al = 0; if (bl == null) bl = 0; if (omegal == null) omegal = 0; if (x01 == null) x01 = 0; if (y01 == null) y01 = 0; if (ztimel == null) ztimel = 0; if (dtl == null) dtl = 0; t = -ztimel; // чтобы начальное значение было 0, поскольку в move() уже есть приращение // Многократный вызов функции move() с интервалом ztime в секундах: setlnterval("move('" + objnamel + "', " + alphal + ", " + al + ", " + b1 + ", " + omegal + ", " + x01 + ", " + y01 + ", " + ztimel + ", " + dtl ") ", ztimel * 1000) // Пересчет координат, вызывается из ellipse() function move(objname2, alpha2, a2, b2, omega2, x02, y02, ztime2, dt2) { t = t - ztime2; // x,y - координаты в собственной системе координат x = a2 * Math.cos((ornega2 * t + dt2) * Math.PI / 180); y = b2 * Math.sin((omega2 * t Kit2) * Math.PI / 180); as = Math.sin(alpha2 * Math.PI / 180); ac = Math.cos(alpha2 * Math.PI / 180); document.all(objname2).style.top = -x * as + y * ac + y02; document.all(objname2).style.left = x * ac + y * as + x02 }Параметр функции objname определяет идентификатор (значение id) элемента страницы, который должен двигаться по эллиптической траектории. Смысл остальных параметров можно понять из следующего рисунка:
Координаты top и left – вертикальная и горизонтальная экранные координаты. Если а = b (большая и малая полуоси эллипса равны), то эллипс превращается в окружность. Если а = 0 или b = 0, то эллипс вырождается в отрезок. Обратите внимание, как используются математические (тригонометрические) функции. Эти функции суть методы объекта Math.

Рис. 863. Параметры движения по эллиптической траектории
Собственно перемещение элемента обеспечивается периодическим вызовом вспомогательной функции move (), которая вычисляет новые координаты элемента. Чтобы вызывать эту функцию периодически (с заданной временной задержкой), мы использовали метод setlnterval () объекта window.
Вот HTML-код, в котором определяется перемещаемый элемент (картинка из файла labelt.gif), загружается файл ellipse.js со скриптом, описывающим функцию ellipse (), и вызывается функция ellipse ():
<HTML><!-- Объект, который будет двигаться --><IMG ID="pi" SRC="labelt.gif" STYLE="position:absolute; top:300; left:190"><!-- Загружаем скрипт из файла с описанием функции ellipse(), ss которая перемещает объект--><SCRIPT SRC="ellipse" java/script><!-- Вызываем функцию ellipse --><SCRIPT>ellipse("pi", 60, 100, 30, 10, 170, 300, 0.2, 0) </SCRIPT> </HTML>Особенность данного примера состоит в том, что перемещаемый объект (в нашем случае – картинка) должен быть определен прежде загрузки скрипта и вызова функции, обеспечивающей движение.
