Установка узла клиента в Dreamweaver MX
Хотя Sitespring можно рассматривать как пакет "все в одном", приложение Dreamweaver MX можно также использовать для создания узла клиента и выполнения множества таких же задач, как и в Sitespring. В нем узел клиента также рассматривается как некий центр обмена информацией (Communication Central) между членами команды и клиентом. Если узел создается в Dreamweaver MX, разделите его на две части, для команды и для клиента, и, разумеется, защитите паролем. Таким образом, члены команды смогут свободно общаться друг с другом, однако можно будет ограничить число сотрудников, которые имеют право вступать в контакт с клиентом. Если узел установлен правильно, сигналы не курсируют бесконтрольно, а линии взаимодействия тщательно отслеживаются.

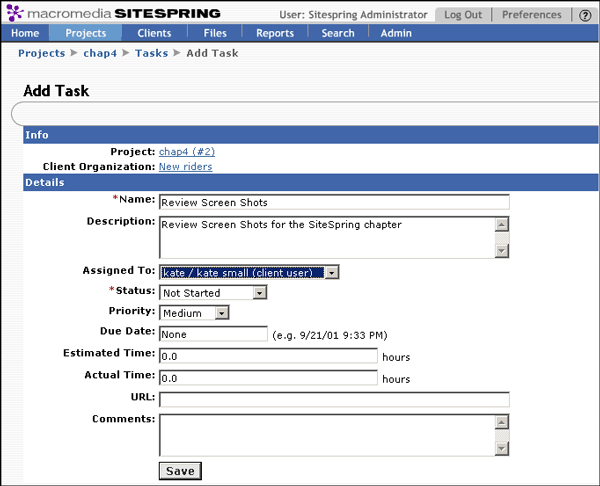
Рис. 3.20. Членам команды назначаются задачи и сроки их выполнения
Если вы решили создать узел клиента, обратите внимание на следующие важные вопросы:
- Решите вопросы безопасности. Меньше всего нужно, чтобы до окончания проекта результаты работы стали доступны широким массам. Защитите узел паролем, чтобы на него могли входить только зарегистрированные пользователи. Это устранит возможность утечки информации и сохранит конфиденциальность.
- Убедитесь, что обмен информацией не выходит за границы узла. Потоки были встроены в Sitespring не без оснований. Эта же возможность должна быть реализована и в Dreamweaver MX при создании узла. Использование электронной почты и прямых контактов следует исключить.
- Все члены команды должны иметь доступ к контактной информации друг друга. В случае привлечения работников по контракту информация о них должна содержать номер телефона и адрес электронной почты. Стороне клиента будет достаточно информации только о руководителях проекта.
- Постройте критичные пути или другие варианты графика работ, которые будут общими для клиента и команды. Расширение Calendar пакета Dreamweaver MX мы уже рассматривали в главе 1. Это – хороший инструмент для выполнения таких задач.
- Убедитесь, что наиболее важные документы открыты для доступа команде и клиенту.
- Обеспечьте механизмы предоставления результатов работы клиенту.
Детальное описание создания узла клиента в Dreamweaver MX вряд ли будет сейчас уместным, так как эти узлы создаются программистами и никакие два узла не похожи друг на друга. Например, Келли Готто (Kelly Goto) в своей книге Web Redesign: Workflow that works, выпущенной издательством New Riders, использует довольно простой дизайн для узла клиента; а Тедд Пургасон (Tedd Purgason) в своей книге Flash deConstraction демонстрирует чрезвычайно сложную конструкцию узла. Оба эти узла работоспособны и удовлетворяют потребностям своих компаний.
Поэтому, вместо того чтобы рассказывать, как создавать узел клиента, мы рассмотрим два общих для них вопроса.
Первый вопрос касается того, как работать с рисунками, которые находятся в процессе создания. Dreamweaver MX имеет "интеллектуальную" функцию, позволяющую размещать на страницах метки-заполнители (placeholder) для рисунков. Когда работа над рисунком в Fireworks завершена, они автоматически отправляются на узел клиента для утверждения.
Второй вопрос касается безопасности. Мы покажем, как ограничить доступ к узлу клиента, созданному в Dreamweaver MX.
